6 best web design tools for coding novices
Still getting to grips with coding? Don't let that hold you back.
Should graphic designers know how to code? Learning coding is certainly near the top of many designers' professional development wish lists, and coding abilities will open up a raft of new opportunities, as well as making you much more versatile and employable across the board.
But if you haven't found the time to learn coding skills yet or discovered the best code editors, fear not. There are plenty of simple web design tools on the market that can give you a decent result, even as a coding novice. You might also want to see our guides to Google's web tools and the best laptops for programming.
We're not talking about template-based tools such as Squarespace, Wix or WordPress here – although with a bit of custom coding know-how, tools such as these can yield impressive results. At the opposite end, we're steering clear of advanced text editors for programmers to build a website line-by-line.
While they all have their limitations, the kind of web design tools that are available for non-coders are getting more powerful all the time. Read on for six of the best tools to use if your coding skills are still in progress...
01. Muse (RIP)

If you have a Creative Cloud subscription, Adobe Muse is right there at your fingertips – for a couple more years at least. Adobe's solution for non-coding designers to create fixed, fluid and adaptive websites will be officially discontinued from March 2020, and had its last feature update back in March 2018.
Adobe argues that more complex website and app solutions tend to be produced in partnership with third-party developers, and designers can still use Adobe XD to design and build prototypes – if not export web-ready code, as you can with Muse. At the simpler end, it draws attention to the proliferation of customisable template-based DIY sites – a space that Adobe Portfolio competes in.
Meanwhile, one-page websites such as newsletters or landing pages can be created with Adobe Spark. So you still have options in your CC toolkit post-2020, but Muse remains a short-term option if you're already paying for a sub. If you'd rather not invest time learning something that's discontinued, try one of the following...
Daily design news, reviews, how-tos and more, as picked by the editors.
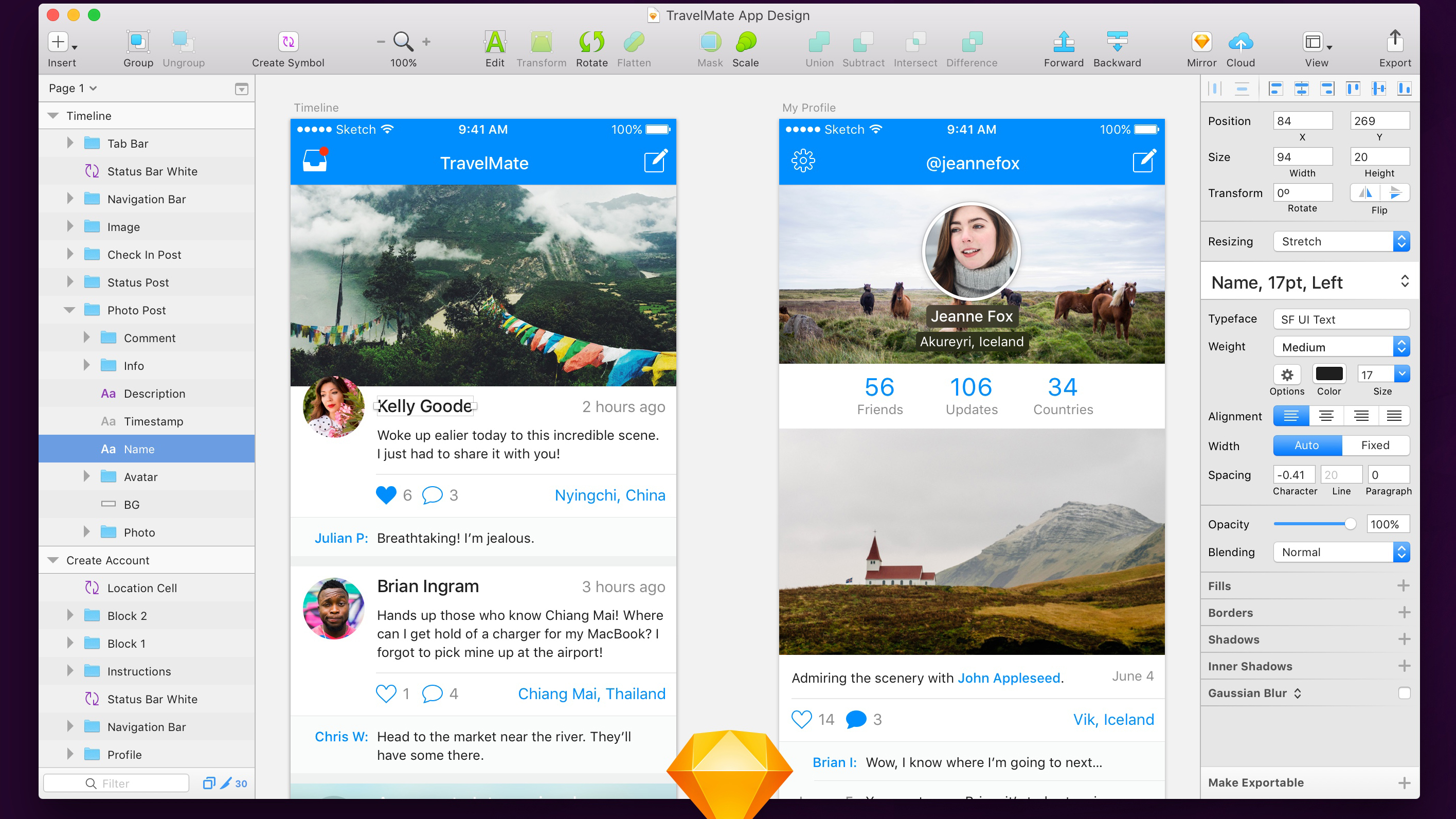
02. Sketch

Presenting itself as a "design toolkit", Sketch is a front end design and mock-up tool that, in conjunction with the Launchpad for Sketch plugin, enables you to publish responsive websites with no coding required.
As well as layouts and graphic elements, you can create simple animations and clickable prototypes to test out the UX quickly and easily. Using the Sketch Mirror tool, you can also preview designs immediately on a phone or tablet.
Sketch has plenty of other flexible, time-saving functionality too, such as Symbols that can be repurposed and resized throughout a design, and shared with collaborators via cloud-based Libraries.
Exclusively available for Mac, it will set you back $99/year for a single license, reducing incrementally for volume licensing, and bottoming out at $59/year for 50 or more devices. There's a free trial to test it out.
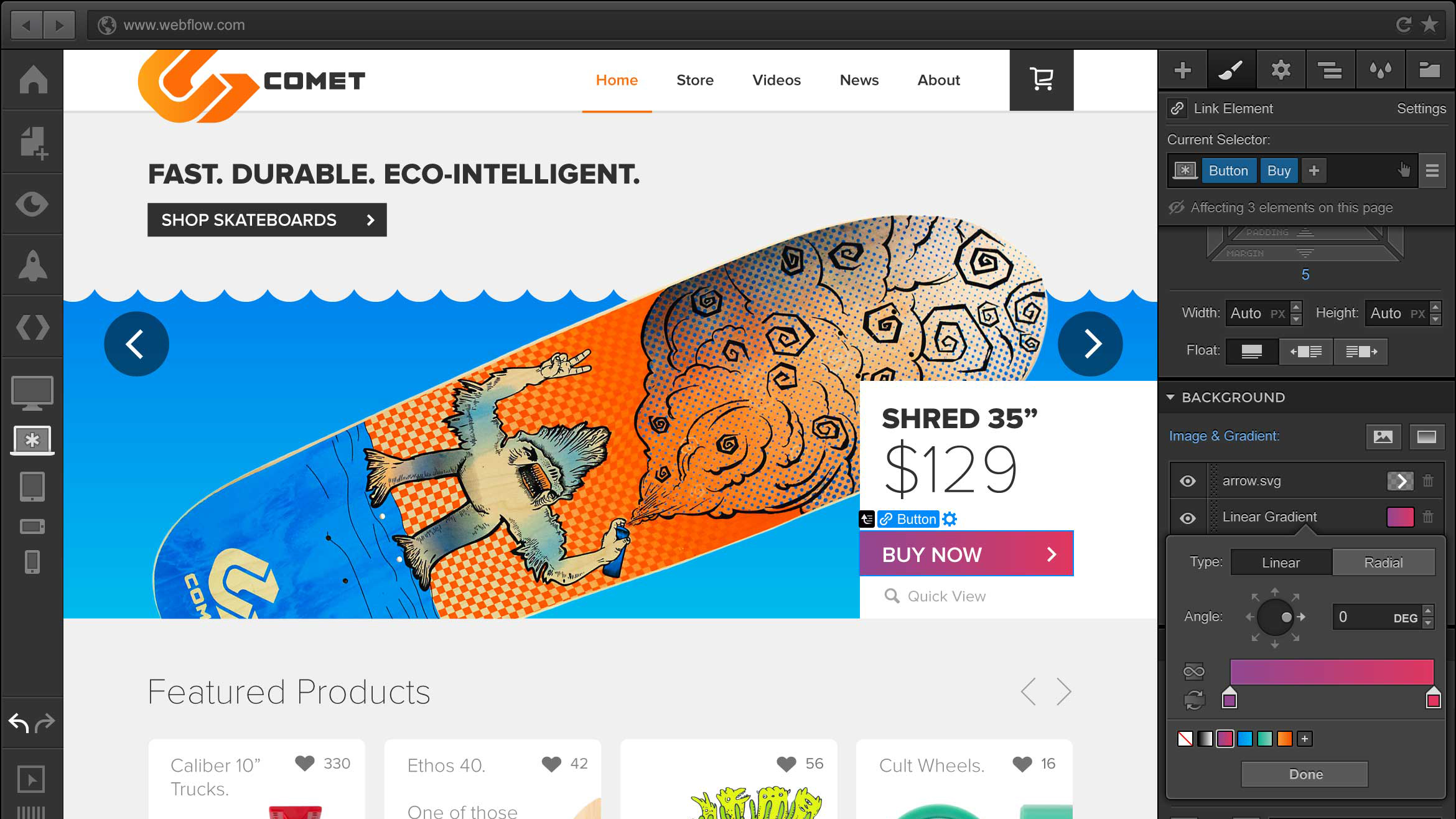
03. Webflow

As it was created with the express goal of making web design accessible to those without any coding knowledge, cloud-based tool Webflow is a no-brainer for this list. It provides "the power to design, build, and launch responsive websites visually", using a crisp drag-and-drop interface.
Unlike many WYSIWYG editors however, Webflow generates surprisingly clean HTML/CSS code – even if you select the 'I have no coding experience' option during setup. Features such as parallax scrolling effects, mouse-based motion and multi-step animations are all at your fingertips.
Using its versatile CMS, you can build blogs, portfolios, ecommerce stores and more, pulling in data as required. Various training videos from 'Webflow University' help get you started, and rather than a time-limited free trial, you can create up to two projects for free with Webflow's Starter package – hosting not included. From that point on, prices start from $15/month.
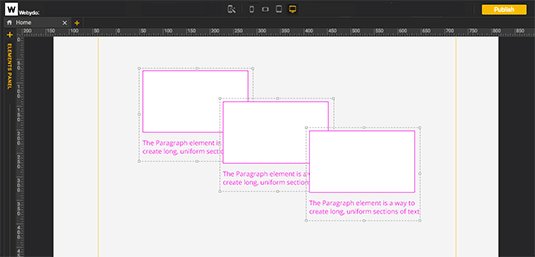
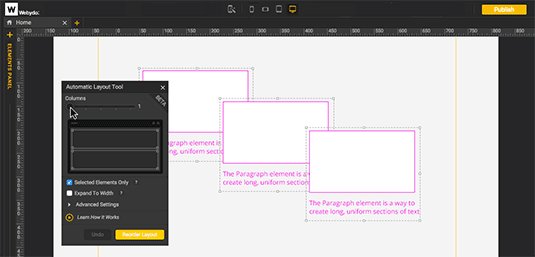
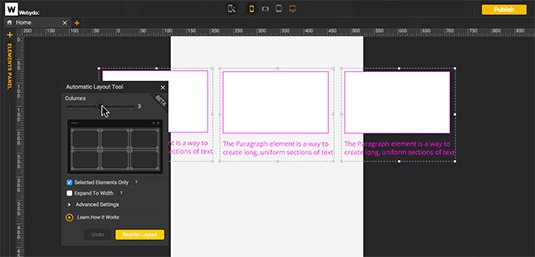
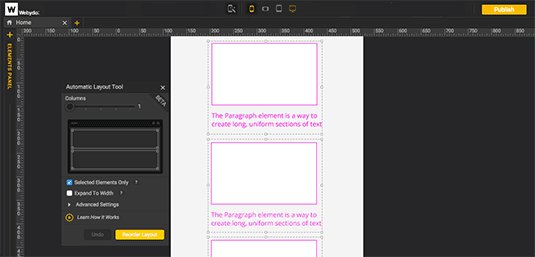
04. Webydo

With the compelling tagline "craft without code", Webydo is a cloud-based service that makes the transition from designing flat screens in Photoshop as smooth as possible, using a drag-and-drop interface to create "pixel-perfect, responsive websites without code".
With full control over every element on the page, designs can be adapted easily to suit a variety of devices and screen sizes. Sites can be pushed live straight onto Webydo's hosting servers, and you can give clients access to the CMS to update their content. You can even bill them through the integrated dashboard.
A week-long free trial is available, then prices escalate quickly – it's a full-service package, after all. An individual account is $90/month ($75/month billed annually), including hosting for 10 sites. A three-person team (30 sites) is $180/month ($150/month annually), or a 10-person agency (100 sites) is $480/$400.
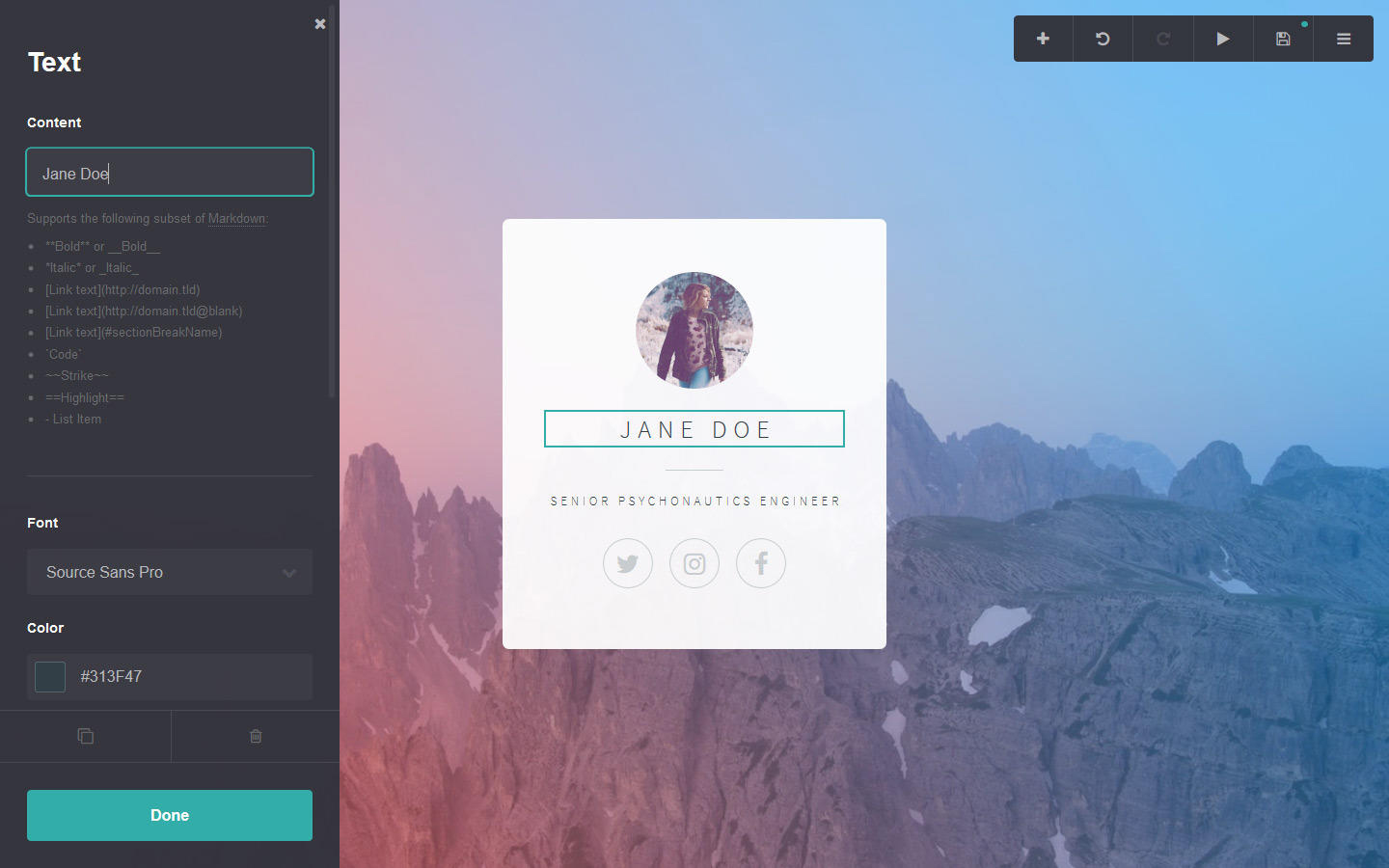
05. Carrd

We're ending with the simplest tool on the list: Carrd takes on Adobe Spark by offering an easy way to create simple, responsive one-page sites. Either starting with a blank page or one of the supplied templates, you can assemble and customise your ideal layout using pre-defined content elements.
While one-pagers are Carrd's bread and butter, it's technically possible to break your site up into separate pages – or at least, to achieve a similar effect – using the Section Break tool. While this can be as simple as jumping to different areas of one long page, adding a section change animation will provide a smoother transition.
Best of all: it's totally free for up to three sites, and costs just $9/year to upgrade. With a Pro account, you can attach a custom domain, add contact or sign-up forms, plug in Google Analytics, custom code or third-party widgets. Clearly the functionality is basic compared to a platform like Webydo, but the price reflects that, and this is a great option if you want to create something sleek and simple. Make sure you also check out our guide to the most underrated website design tools.
Related articles:

Nick has worked with world-class agencies including Wolff Olins, Taxi Studio and Vault49 on brand storytelling, tone of voice and verbal strategy for global brands such as Virgin, TikTok, and Bite Back 2030. Nick launched the Brand Impact Awards in 2013 while editor of Computer Arts, and remains chair of judges. He's written for Creative Bloq on design and branding matters since the site's launch.
