Create a repeating pattern in Illustrator
Andy Buckle explains how to use Adobe Illustrator CS6's new pattern-creation tools to create a seamlessly repeating design for use in your websites.
- Knowledge needed: Basic HTML, Basic CSS, basic vector design experience
- Requires: Illustrator CS6 or Illustrator CC
- Project Time: 15-20 minutes
- Support file
With the growing number of smartphones and tablets supporting higher screen resolutions, designers are increasingly starting to move away from bitmap textures in favour of vector-based patterns. This enables developers to maintain the highest-quality graphics on their sites without the need to constantly update them.
In this 15-minute tutorial, I am going to show you how to how to turn a vector graphic into a repeating pattern in Adobe Illustrator, export it for the web, and use it on your sites.
- Read all our Illustrator posts here
01. Turn the base graphic into a pattern
Open Pattern.ai (provided in the supporting files for this tutorial) in Illustrator. This is the starting graphic for the tutorial, but if you have your own design, you can use the same process to turrn that into a repeating pattern.

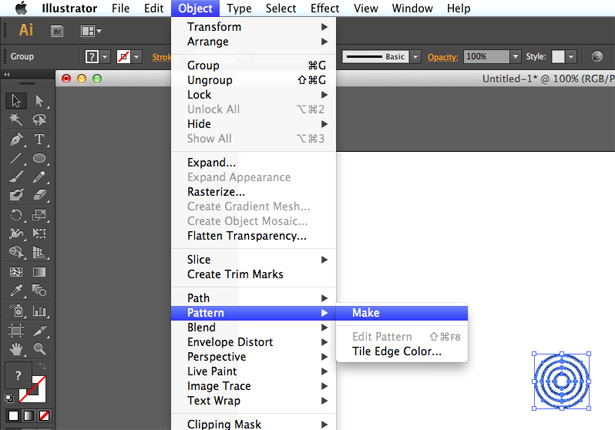
Once you have ‘Pattern.ai’ open, choose Object > Pattern > Make.

This will open up the Pattern Options dialog. Customise until you get a pattern that you like. Once you are finished, click the Done button above the artboard.

02. Get the pattern onto the artboard
Now that the pattern is in the Swatches panel (if you don’t have your Swatches panel open, go to Window > Swatches), click and drag the swatch onto the artboard.

03. Create a new artboard for the pattern repeat
Zoom in until you can see a rectangular box inside the pattern. (Don’t worry: this isn’t an error – it just shows where the repeat starts.)
Daily design news, reviews, how-tos and more, as picked by the editors.

Once you’ve found the rectangular box, go to the Tools panel and select the Artboard Tool. Holding [Shift], draw another artboard as shown below. Release [Shift] when you're done.

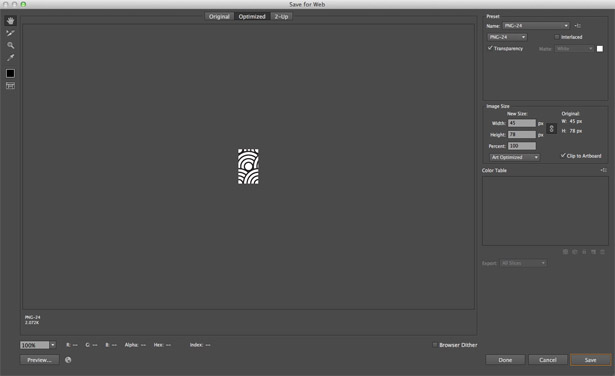
04. Save the pattern for web use
Select the new artboard by going to Window > Artboards to bring up the Artboards palette. You should have two artboards in the palette: select the second.
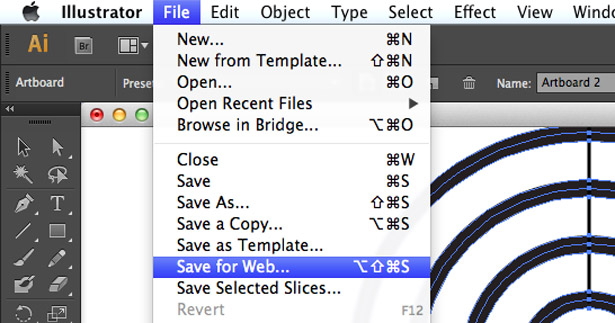
Now go to File > Save For Web.

Another dialog will appear. For best quality, go to the Preset drop-down and select PNG-24. Make sure Transparency is ticked so you can have a custom colour behind the pattern.
Click Save. When prompted for a location, choose the imgs directory in your project folder.

05. Integrate the pattern into your site
Now that the pattern is ready to go, open index.html and primary.css (in the css folder). You shouldn’t have to make any changes to the index.html file unless you want to build the rest of the site straight over the pattern. In the primary.css file, add the following code:
body {
background-image: url('../imgs/pattern.png');
background-repeat: repeat;
}
(You want to add the background-repeat line because sometimes browsers have trouble loading patterns, so this covers all bases.)
Once you’ve saved both files, preview the result in your browsers of choice to make sure the pattern is working correctly. And that's it: you have a repeating design on your site. You can now test out this technique with your own patterns.
Liked this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- The ultimate guide to designing the best logos
- The best free web fonts for designers

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
