UI design pattern tips: achievements and badges
In the latest in a series looking at website design patterns, Chris Bank of UXPin looks at the use of achievements & badges.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Although many people are designing mobile products that are social in nature, few understand what that really means, how it works, or why it's important.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of social design patterns and details examples from some of the hottest websites and web apps today.
You can see previous posts from UXPin here. Meanwhile, for more examples of web design patterns, download UXPin's free e-book, Web UI Design Patterns 2014 and their free Web UI kit.
The problem
The user wants incremental encouragement and a general sense of progress.
The solution
Build gamification into the user's interactions with the website.
Apart from the regular user interactions like listening to a song or posting an update on a social network, many sites encourage users to complete their profile information or interact more frequently with the app. In these cases it makes sense to provide some incentive to the user so that this extra step appeals to them.

Gamification is one of the most popular ways of doing this, and like the Completeness Meter pattern discussed in Guiding visitors to the next step can be a great way of increasing user engagement.
Daily design news, reviews, how-tos and more, as picked by the editors.
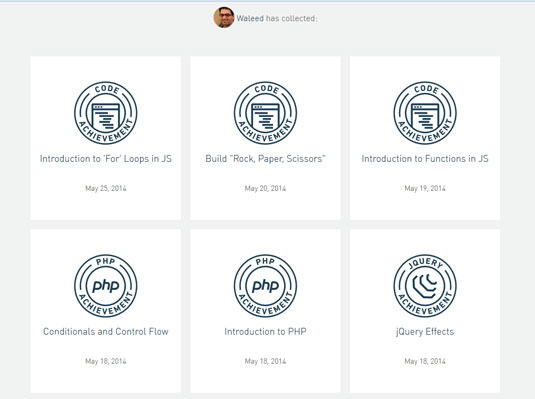
Gamification applies the mechanics that hook gamers in order to make the users more engaged on the site. A gamified app is characterized by rewards the user receives as they move through different stages of the 'game'. For example, users of Codecademy receive points and badges as they complete different tutorials.

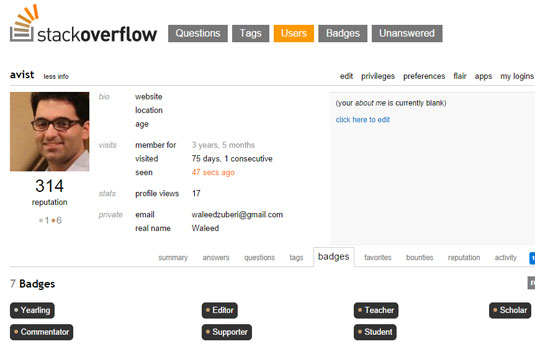
Stackoverflow and Quora implement the same and provide users with points that can be used to unlock additional features like asking targeted questions or contributing to protected questions.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
