UI design pattern tips: 'sticky' fixed navigation
In the latest in a series looking at website design patterns, Chris Bank of UXPin looks at 'sticky' fixed navigation.
Once someone starts using your website or web application, they need to know where to go and how to get there at any point. If they can’t navigate through your your application easily, you'll quickly lose them. Thus, designing effective navigation in your web application is crucial.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of navigation design patterns and details examples from some of the hottest websites and web apps today.
You can see previous posts in this series here. Meanwhile, for more examples of web design patterns, download UXPin's free e-book, Web UI Design Patterns 2014.
The problem
The user wants to have access to the menus at any time while on the web page.
The solution

The top, side, or bottom navigation stays in place while a page is scrolled. In some cases, headings from sub-sections may also become fixed while scrolling and replace or be appended to the existing fixed navigation.

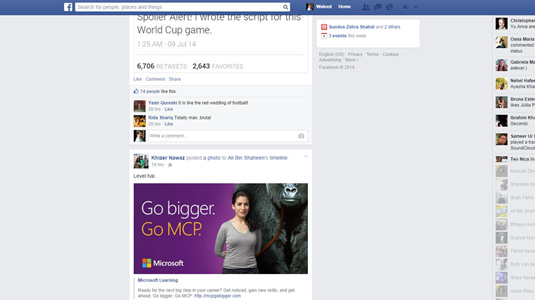
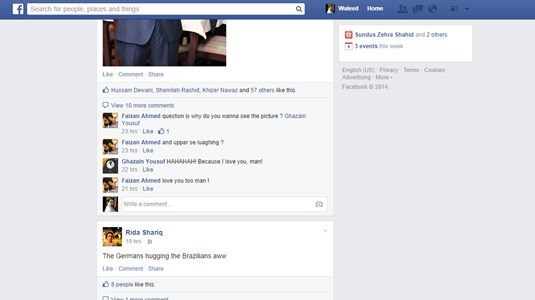
The main navigation bar for both Google Plus and Pinterest sticks to the top of the page, allowing users to quickly access those menu items and filters whenever they need to.
When paired with the Infinite Scroll pattern, a sticky navigation menu can be a great convenience for users who scroll past more than the first page's worth of content.
Daily design news, reviews, how-tos and more, as picked by the editors.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
