7 great web type resources
Learn how to use beautiful typography with this collection of essential guides.
It's easier than ever to implement beautiful typography online, but it's still helpful to have a few pointers along the way to prevent yourself from unleashing an ugly user experience packed with clashing retro fonts in random point sizes.
So make sure you bookmark this selection of essential web type resources, covering everything from the fundamentals of typography through to advanced techniques. They'll help you create amazing websites without any typographic fails.
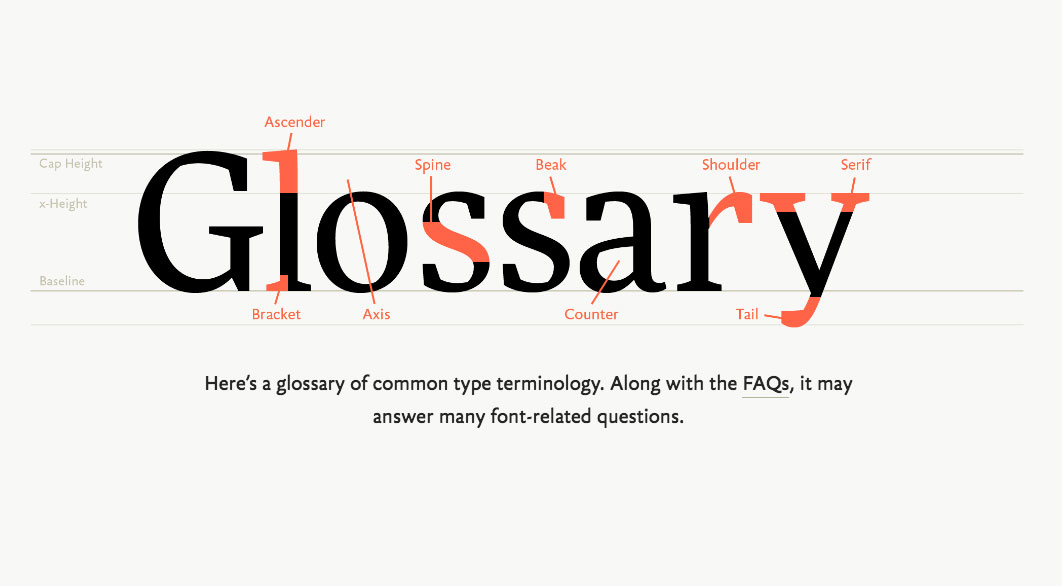
01. Glossary of typographic terms

FontShop has assembled tons of concise definitions (and visuals) for every typographic term that you can imagine. When you're confused by an option in the Typography panel, here's where to find your answer.
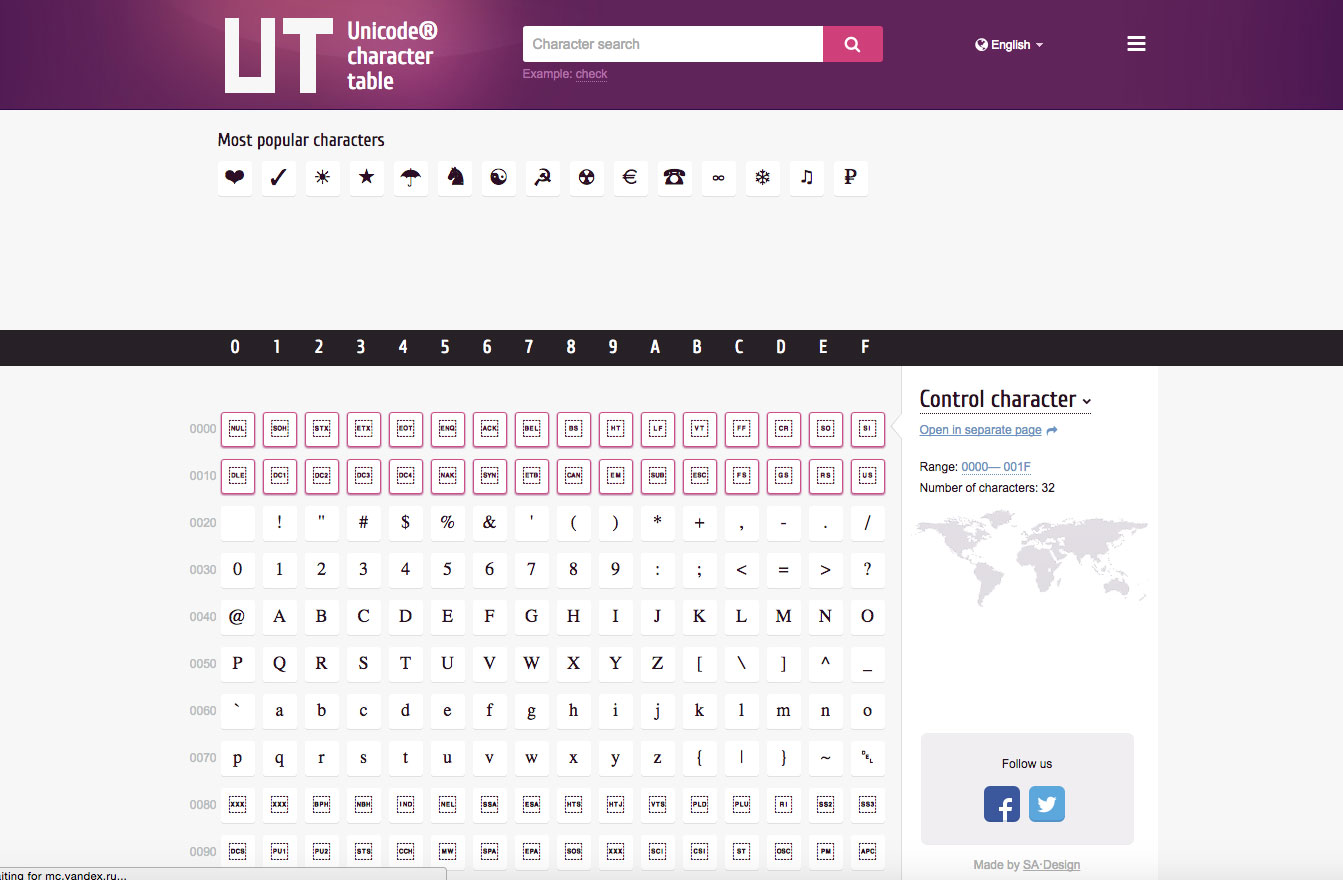
02. Unicode character table (with HTML)

When you're searching for any character's unicode value – or its corresponding HTML entity – this is your one-stop shop. Inserting these special characters via CSS content is also possible; see number 10 in this list.
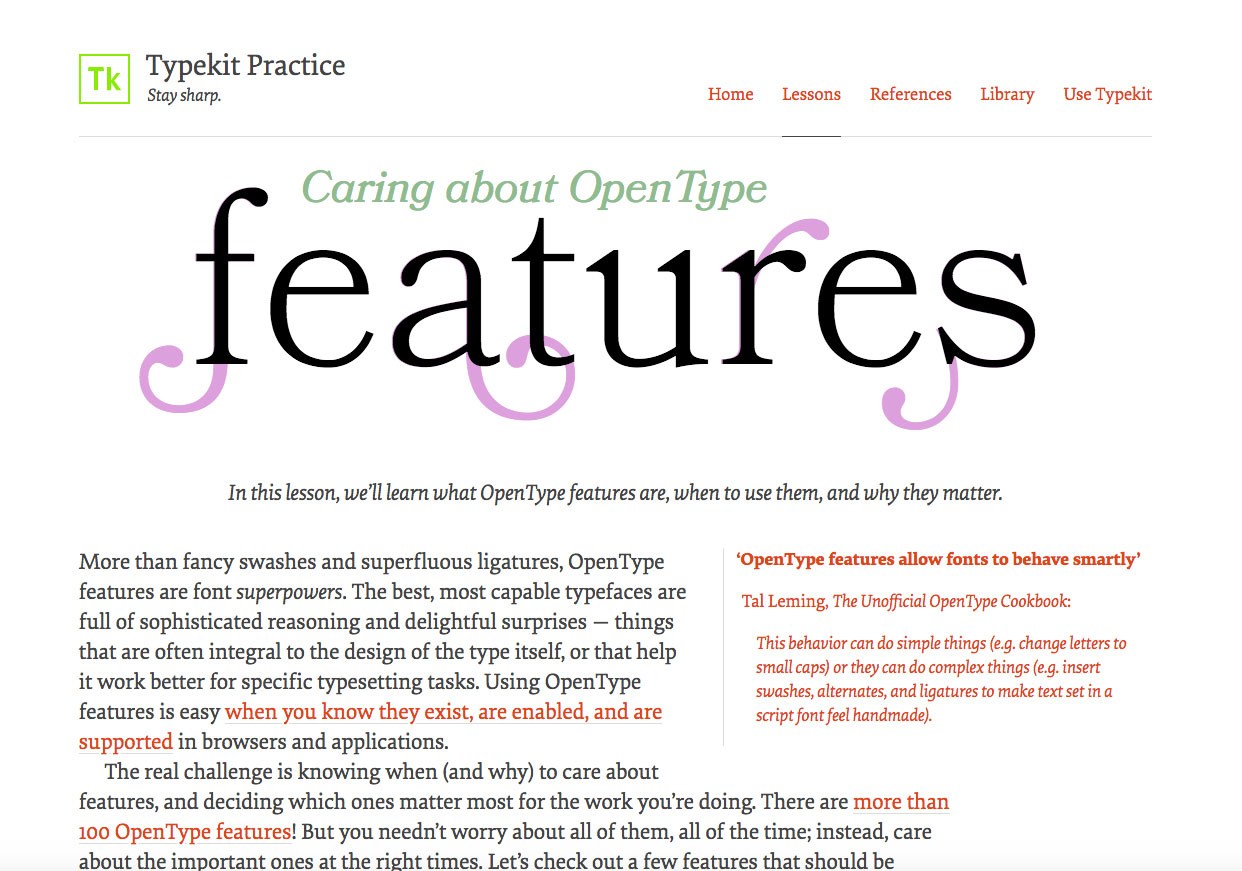
03. Caring about OpenType features

Looking to implement these fancy font features on your website? This article covers exactly how to use the various CSS properties that enable the features, and details when to use them appropriately. These are an easy progressive enhancement for any website, and browser support has become quite good.
04. Professional Web Typography

This free online book (although you should donate if you find it useful) by Donny Truong covers the fundamentals of web typography, starting with a brief history of type on the web and moving on to the use of web fonts, creating headings, animating type and much more.
05. Glossary of typographic terms

Typography is full of specific and confusing terms. In this article, we've pulled together a glossary of words and phrases you might come across, and explained what each one means. Do you know your descender from your diacritic? No? Look here.
Daily design news, reviews, how-tos and more, as picked by the editors.
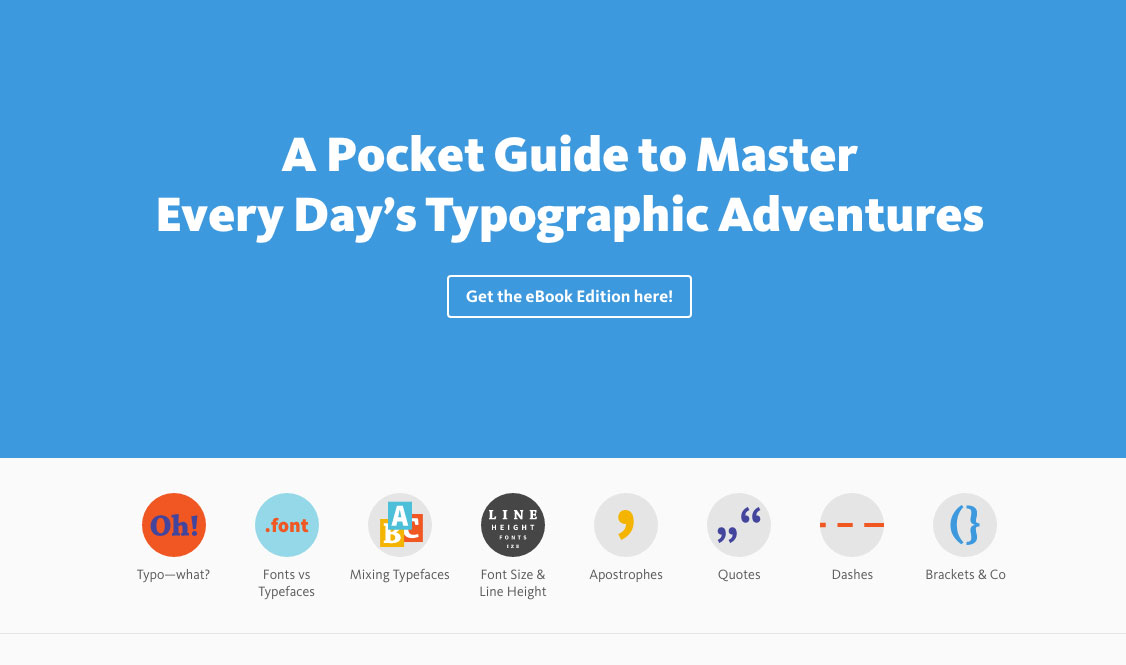
06. Typoguide

A great bite-size guide to a number of typographic issue, Benedikt Lehnert's Typoguide is a fab one-page resource covering subjects such as font size and line height, apostrophes, quotes and dashes, and the age-old question of whether it's a font or a typeface.
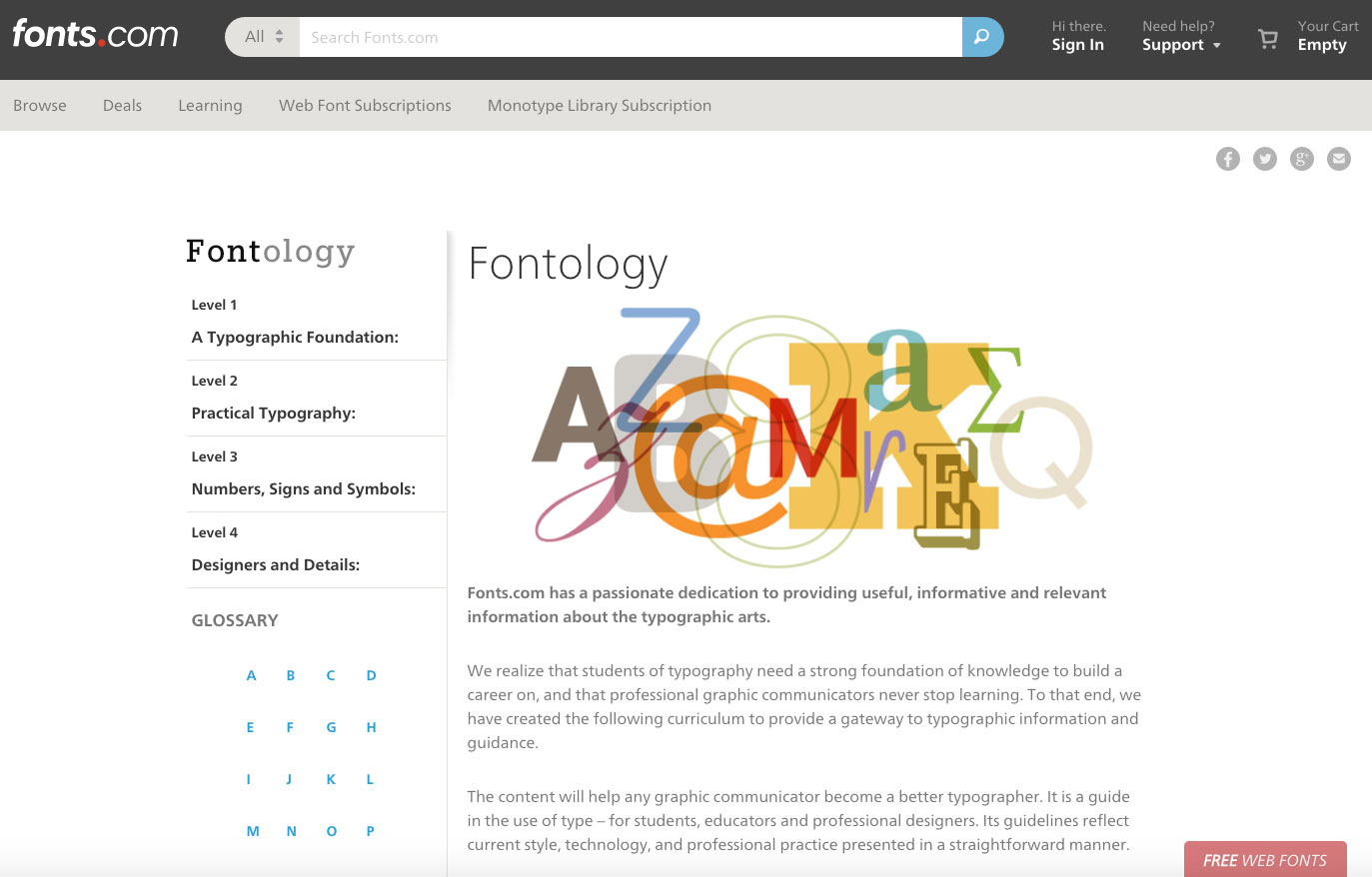
07. Fontology

It's all too easy to fall down the Fontology rabbit hole; it's an in-depth typographic curriculum from Fonts.com that's divided into four levels, each with three or more modules consisting of several sections, covering a wealth of typographic information and guidance.
Read more:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
