How to create an app: Top tutorials for iOS, Android or desktop
Top tutorials show you how to create an app for any platform.
This final grab-bag of links is all about articles with general advice on making apps, and those technologies that enable you to create once and deploy to multiple platforms.
01. How to make an app in 2021

A great starting point for anyone wanting to build their own app, but doesn't know where to start, is this article from Chris Ching (of CodeWithChris fame). It's very comprehensive, with thorough sections on how to validate your app idea, how to design your app, and how to build it from scratch, and then how to market it.
02. Build cross-platform apps with Flutter

There have been numerous cross-platform mobile frameworks over the years, and Google's Flutter is a relatively new addition to the pack. It's particularly interesting because rather than using a JavaScript 'bridge' as many frameworks (such as React Native) do, it compiles to true native code. Get started by following this step-by-step guide to Flutter.
03. How to create an app with Vue.JS

Vue.js is an easy-to-use JavaScript framework. This tutorial from Simone Cuomo explains the basic structure of a Vue app, including a detailed definition of components and introducing more advanced features such as mixins. It then walks through how to build a simple blog app using Vue.
04. How to build an AR app

Over the past two years, there has been an explosion in interest surrounding VR and AR technologies. AR has also arrived on the web, but with this new technology comes new skills, and right now it feels like the Wild West with no major standards. It's an exciting area to get into, though; follow this tutorial to get up and running with your own AR app.
05. How to build a Progressive Web App

Progressive Web Apps combine the benefits of native apps with the perks of the web. PWAs can be saved to your homescreen (just like a native app) and thanks to Service Workers, they can run offline. However, unlike native apps, they don't need updating – which is a win for UX and for security. This tutorial shows you how to build a Progressive Web App for yourself.
06. How to name your app

What’s in a name? Quite a lot as it turns out. What your app’s called isn’t only important from a search standpoint, but also in terms of recognition in stores and on a device. This Creative Bloq article outlines how to pick the right name – and the difference doing so can make.
Daily design news, reviews, how-tos and more, as picked by the editors.
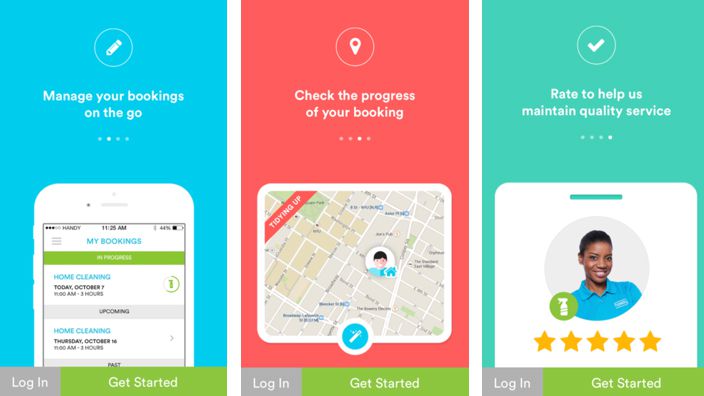
07. Get to grips with mobile app onboarding

The majority of people's phones are littered with apps they installed, played around with once, then forgot about. If you want to make sure your app doesn't end up being abandoned, take a look at this guide to mobile app onboarding. It walks through how to show users how your app works, and (where necessary) get them to commit to it without putting them off.
08. Design better app icons
Getting your app’s icon right is of paramount importance. Icons are what grab people’s attention on stores, and what they prod on a device display. Michael Flarup’s talk from Generate outlines best practice for icon creation. And if you need a little inspiration, check out our feature on the best iPhone app icons.
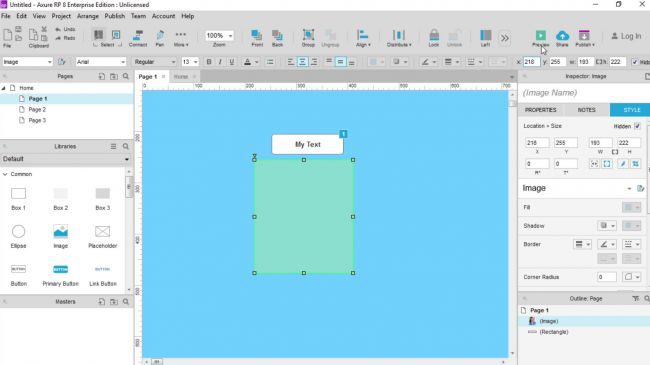
09. Discover the best wireframing tools

You can’t – or at least really really shouldn’t – just delve into making an app without thinking things through. One of the more important components of planning an app is wireframing – stripping down your intended product to focus on functions and interactions. This piece lists the best wireframing tools to help you do so.
10. Build a game in Unity

How often have you fired up a great game and seen the Unity logo appear? This is for good reason – Unity is a powerful tool for cross-platform games development. At raywenderlich.com, there are explainers on the technology, along with how-tos that enable you to create your own Unity games.
11. Discover GameMaker

GameMaker is another tool for creating games that can be exported to a range of platforms. The link above takes you through to a page housing videos that help you get to grips with the technology, creating an exciting arena shooter while doing so.
12. Build an app using NW.js

Although we never quite hit the moment where web apps became ubiquitous, many apps do have a foundation of native web technology. In Julian Motz’s Sitepoint article, you’ll use the NW.js framework for creating a cross-platform desktop app.
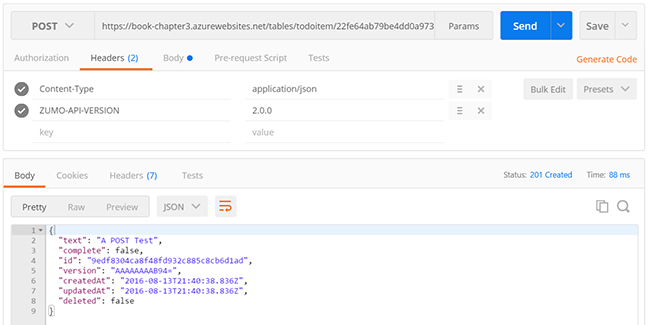
13. Develop cloud apps using Xamarin and Azure

Xamarin is another cross-platform framework, albeit aimed at mobile. Adrian Hall’s free and open-source book is intended for C#-savvy users who’ve already built with Xamarin, and want to take their efforts further by utilising cloud services. If you’re not there yet, the introduction links to resources for getting that foundation first.
Read more:
- The best JavaScript APIs
- Common image file formats and when to use them
- The UX tips you need to know
Current page: App dev tips and cross-platform thinking
Prev Page Making macOS apps for Macs
Craig is an editor, writer and designer. He writes about design and tech, specialising in Mac, iPhone and iPad, and has written for Creative Bloq, Stuff, TechRadar, MacFormat, The Guardian, Retro Gamer and more. You can view more of his writing on his blog, Revert to Saved.
