How to improve your character drawing
Paint dynamic creatures for the big screen using Photoshop.

It takes time, patience, and plenty of hours following Photoshop tutorials to master the art of character drawing. During my early days at Disney, while working on films such as The Lion King, Mulan and Brother Bear, we would go through hundreds of variations of character designs. Because these films were hand-drawn, it wasn't too difficult to imagine how these rough designs would look in the finished film.
However, after the advent of films such as Toy Story and other computer animated works, it became more difficult for many artists working traditionally to present characters as they might appear in a final film.
One of my greatest discoveries when I first started working digitally was that I now had the ability to create an image that looked like a frame of finished film. I was able to convey texture, mood and lighting – all in one image. This has great value when trying to present ideas to film executives, art directors and the rest of the crew.
Read on to discover how I apply my traditional art background to create digital characters that look like they're ready to step from the screen. You can also watch the full tutorial above.
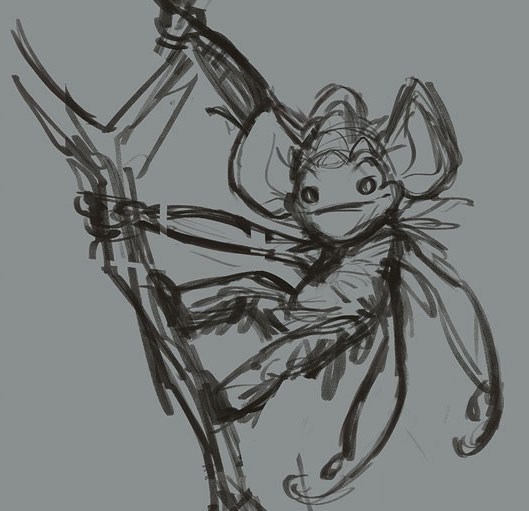
01. Create rough sketch

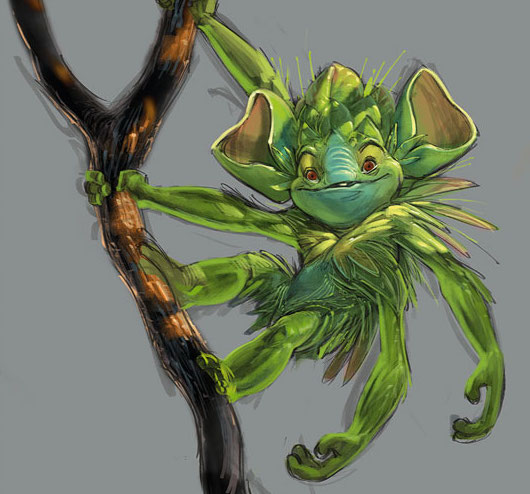
I fill a document with a mid-tone grey, which enables me to judge my values (light and dark) more accurately. I create a new layer above the grey background and label it Rough Drawing.
At this stage I draw loosely. Keeping it rough speeds things up and means I can try out new ideas without any restrictions. I explore proportions and spacing of features.
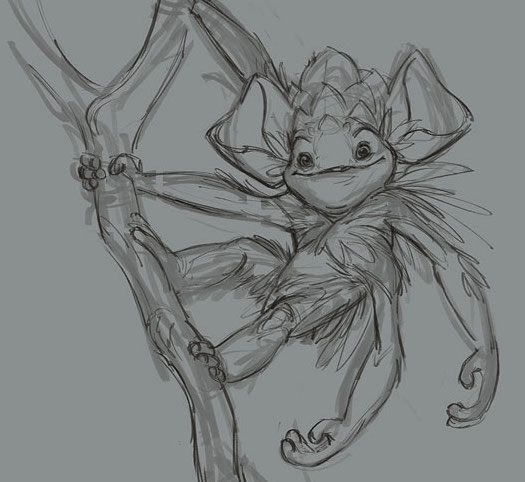
02. Refine the sketch

I reduce the Opacity of the rough to about 30 per cent and create a new layer labelled Refined Drawing. Now I find the details of the design – wrinkles or nose details, for example – that need defining.
Daily design news, reviews, how-tos and more, as picked by the editors.
This stage is key, because the drawing will serve as the blueprint for the rest of the rendering process. Good draftsmanship is the first step to great paintings!
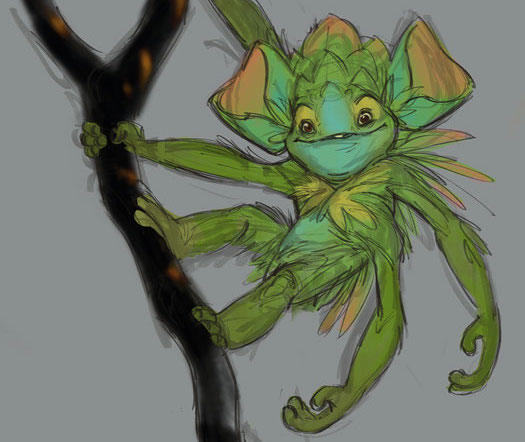
03. Bring in local colour

Local colour is the colour of an object without light or shadow. I create a layer under the drawing layers and call it Local Colour. For this stage I use a large, natural-looking brush. I start with green as my dominant colour and roughly lay it in.
Next, I add other varying colours to create interest. This stage can still be loose and quick. It's good to experiment! This is the foundation of the colour work that will follow.
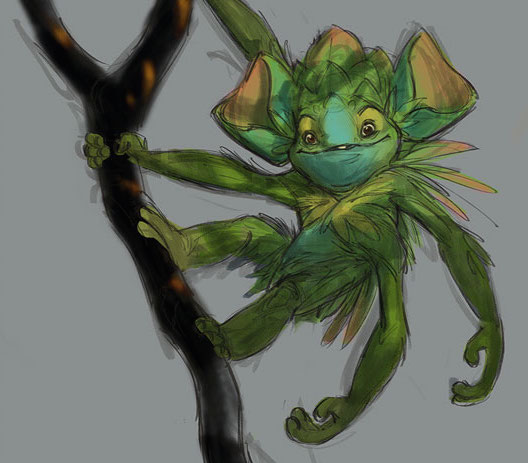
04. Create the first shadow layer

I create a new layer on top of everything, call it Shadows and set its Blend mode to Multiply. This enables the local colour to show through the shadow layer. With a cool mid-tone colour selected, I begin to lay in the shadows.
To do this out of your head accurately you should be drawing from life as often as possible. I also stay loose and quick at this stage… but accurate.
05. Paint direct light into the scene

Next, I create a new layer on top and name it Direct Light. It's important to remember colour temperature at this stage. I use a cool neutral colour for the shadows, but will be going warmer and more pure with the highlights.
I begin to paint in the light areas where the multiple light sources fall on the character, using warm greens and yellows. The creature is starting to take shape.
06. Consider reflected light

Within the shadow areas, light will bounce from lit areas and produce reflected light. I create a layer under the direct light layer and name it Reflected Light, then select a colour that's a little warmer and brighter than the surrounding shadow colour.
Subtlety is key: I want to only slightly adjust the values. I imagine the light source that's being reflected and model the form.
Next page: Add the finishing touches to your creature design

A graduate of Ringling College of Art and Design, Aaron Blaise worked as an animator for Walt Disney for 21 years. He was co-director of Brother Bear and nominated for an Oscar. He has worked in Beauty and the Beast, The Lion King, Mulan and more hit animators movies. Aaron now teaches animation techniques from his studio, online and regularly gives talks at art and animation events.
