All you need to know about SVG on the web
Still using PNG for logos and icons? It's time to learn about SVG.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
It's taken a while, but SVG is now widely supported across all major browsers and devices. SVG files are super-small, searchable, modifiable – via code – and scalable. They look great at all sizes and can be used just like images or inline right in your HTML (creating a site but don't want to code? Try a website builder).
If you're still using PNGs for logos, icons and interactive elements on your site, it's about time that you got with the programme and switched up to SVG. Here's everything you need to know about introducing some vector love into your designs. More specifically, on this page, you'll find the basics of SVG, on page 2 we explore how you can use SVG in your designs, page 3 shows you how to make shapes from SVG, and page 4 explores text and CSS styles. You can use the drop-down or the menu on the right to jump straight to the section you're interested in.
Why use SVG?

When it comes to logos, icons, interface elements and vector-based artwork that you'd like to look crisp, animate or make responsive, there are plenty of reasons to use SVG.
Pixel-perfect scaling
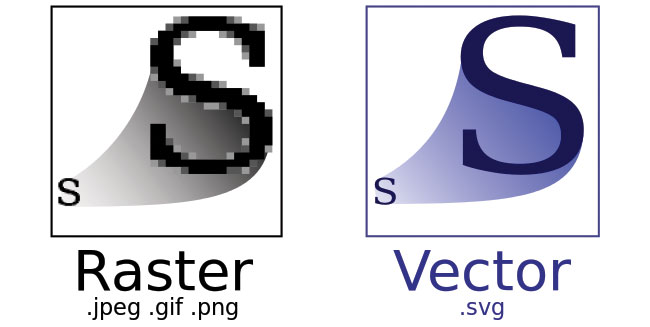
Using PNGs or rasterised images means you are restricted to pixels. It also means you are likely to have multiple images for various retina devices or resolutions. SVG is not affected by resolution or whether or not you have a retina display. SVG images scale and always look perfect because they are drawn with code, not pixels.
Modifiable
SVG can be animated and styled with CSS. You can change colours, sizes, fonts and so much more. Elements within the SVG can be responsive as well to use interaction. Animations that you use on HTML elements can also be used on SVG elements.
Small file size
PNGs can get large very quickly, especially when you need high-definition. The larger the file size, the longer it takes to load and to render. JPGs are better but also large. That means slower sites. SVG is just code, which means very small file sizes. Use it for icons, logos and anything that can be created as vector art.
Accessibility
SVG files are text-based and can be searched and indexed. This makes them readable by screen readers, search engines and other devices. Each element within the SVG is also accessible for search and manipulation.
Daily design news, reviews, how-tos and more, as picked by the editors.
What is SVG used for?
SVG is heavily underused, partly because it took a long time to achieve widespread support across browsers. If you need fast, responsive experiences, SVG can make dramatic improvements to your site (as can brilliant web hosting). There are plenty of great use cases for SVG, such as:
Logos and icons
Logos and icons often share a need to be clear and sharp at any size. Whether it's a simple button or a large, screen-filling billboard, you want the quality consistent and crisp. SVG enables precise control of every shape, line and element. SVG icons and logos are more accessible, which means they're easier to position and manipulate in real-time.
Charts, graphs and infographics
SVG can be updated dynamically to plot data based on user actions or other data-driven events. This makes SVG perfect for things like interactive maps or graphics that illustrate data.
Remember, if you have a lot of resources, back them up in secure, accessible cloud storage.
Visual effects
Many real-time visual effects can be created using SVG, including shape morphing and transitioning from one shape to another. You can transform letters into shapes, logos into other logos and much more.
Animations
SVG can work with CSS animations, so you don't have to learn new animation skills. SVG can also use its own built-in SMIL animation ability, which is even more robust if you want to make really creative results.
Traditional drawings and illustrations
Many traditional illustrations translate really well to SVG, provided they are not overly complex. Sketches and diagrams to explain features of a product or illustrate a concept can work very well.
Interfaces and applications
SVG is ideal for complex interfaces that can be integrated with web-based applications and rich internet applications (RIAs). They are lightweight, easy to animate, and each element can capture user interaction events.
Next page: Working with SVG

Richard is an award-winning interactive technologist, designer and developer. He specialises in creating interactive worlds with science-fiction themes, exploring the synergy between human and machine. He has also written regular articles for Net Magazine, and Web Designer Magazine on a range of exciting topics across the world of tech, including artificial intelligence, VFX, 3D and more.
