7 best practices for creating mockups
Jerry Cao of UXPin offers some pro tips for making perfect website mockups using Photoshop.
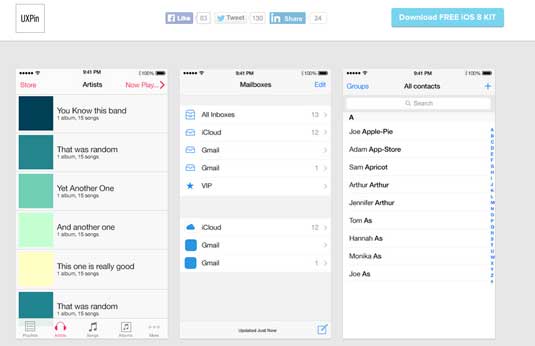
05. Use existing resources

Premade toolkits full of UI design elements can save a lot of time designing new graphics and in transitioning to the prototyping phase. These downloadable kits come with premade buttons, controls, navigation, UI design patterns, and other UI elements to simplify the process. The right combination of UI kits, templates, fonts, and other elements will give you the right materials to tweak as needed.
You can find these kits in various libraries, four of our favorites listed below. We also created our own Awesome UI Kit and iOS 8 UI Kit (works with iOS 5s, 6, 6+ and Photoshop).
- Line 25 — list of 35 sites that provide templates, patterns, and UI kits for Photoshop
- Freebiesbug — excellent resource of free UI elements and kits for Photoshop
- BlazRobar — requires account creation, but is still a free resource for UI elements and kits for Photoshop
- GraphicBurger — helpful collection of free templates, icons, mockups, and UI kits for personal and commercial use
06. Use Smart Objects
As an additional tip, Jake Rocheleau, creative designer and web developer, explains the importance of Smart Objects in an article for SpyreStudios.
Because vector-based images can be resized to any resolution, they work great for mockups. Importing a vector-based image into Photoshop can make a Smart Object, which lend themselves to mockups because their pixels are "freer."
Smart Objects also enable smart filters, which are recommended over regular filters — smart filters do not apply effects onto the pixels themselves, unlike regular filters. If you'd like to learn more, Martin Perhiniak, an Adobe-certified designer at Tuts+, explains 10 things you must know about Smart Objects.>
For a comprehensive collection of Photoshop techniques, check out this list of the best Photoshop tutorials. These tips will work great when you're grinding away at your computer… but what about when it comes time to hand over the file to someone else?
07. Get clever with collaboration
Photoshop is typically a one-person show, whereas the wireframing-mockups-prototyping process is highly collaborative. Design is never an island, so there are a few things you can do individually in PS that will make it easier for others later on.
Daily design news, reviews, how-tos and more, as picked by the editors.
One of the most important considerations for collaborating in PS is the grid system. Chris Spada, designer for Plaid, explains that handing off a well-structured and organized mockup is crucial to designer and developer collaboration.
In order to make sure a site will be compatible across different resolutions, it's best to use a grid system. Moreover, a grid system will provide some extra structure, which can only make the otherwise chaotic process run smoother.
You also want to make sure there's a visual plan that all team members can work off of — in other words, a wireframe. As discussed in The Guide to Mockups, having a shared wireframe prior to a PSD will help keep the workflow on track and streamline productivity.
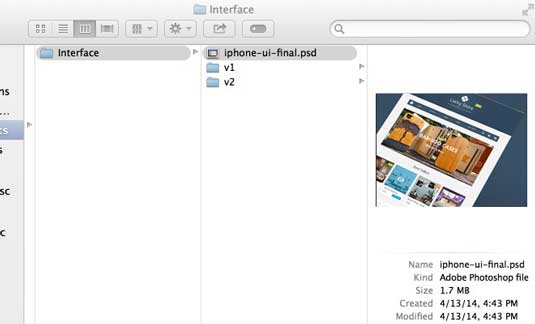
Designm.ag provides some additional tips for keeping a PSD mockup efficient. The naming conventions on the document should be standardized, especially because they're being shared across the entire team.

Including the version number and even the date (if applicable), plus categorizing the different files in separately labelled folders, will help keep everything in order and easily accessible. Likewise, layer titles within the document should also be named properly for the same reasons.
Remember that design collaboration is absolutely crucial — it's not 1998, so it's quite an outdated (and dangerous) notion that you can hand off a PSD to a developer as if that person is a WYSIWYG machine.
If you finalize the mockup in a graphic design tool, keep an open line with developers to regularly verify the technical feasibility of the design — what's on the screen may render differently in other devices, browsers, and platforms.
Going further
While the above are tips for Photoshop mockups, if you're looking for more general Photoshop tips, you can check out this practical manual on Photoshop etiquette.
For more practical advice on different types of mockups, download the free e-book The Guide to Mockups. Mockup fidelity, methods, and tools are all discussed in the context of the UX design process.
Words: Jerry Cao
Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content for the wireframing and prototyping platform. To learn how to use mockups of all types and fidelities, check out The Guide to Mockups.
Like this? Read these!
- Create an app prototype with Pixate
- How to build an app: try these great tutorials
- Free graphic design software available to you right now!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
