14 of the best logo design tutorials to help you level up your work
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Even the best logo design tutorials can't magically teach you how to create a brand identity. That's something that requires theoretical knowledge, skill and lots and lots of practice. But they can help you level up your skills in particular aspects of design
Whatever the level of your experience, there’s always room for improvement, and the internet is awash with useful tips. Below, we've rounded up the best logo design tutorials that we've seen. See our own guide to how to design a logo for more on the fundamentals of logo design and implementation. You might also want to check these online resources for logo designers and our pick of the best new logos for inspiration.
The best logo design tutorials online
01. Adobe Illustrator logo design tutorial

Vector art scales to any size without losing quality, so it’s ideal for creating logos. In this logo design tutorial, Adobe explains how to use its industry-standard vector graphics tool, Illustrator, to create a logo design in six video lessons. You’ll learn key features of the program along the way, and there’s a downloadable zip of sample files to practise with. See our collection of Adobe Illustrator tutorials for more tips for using the software.
02. Illustrator geometric logo tutorial

Fabio Benedetti is a designer and illustrator who specialises in visual, branding and icon design. In this 19-step tutorial for Creative Bloq, first published in net magazine, he demonstrates how to use Illustrator to design a wordmark with perfect geometry.
03. Design a killer logo in Illustrator

Every identity project is different. In this Creative Bloq tutorial, which first appeared in Computer Arts magazine, creative Kyle Wilkinson takes us through the core stages of designing a new identity. He shows how he creates a logo from initial sketches through to the final presentation.
04. Beginner logo design tutorial
In this logo design tutorial for beginners, Daniel Scott from Bring Your Own Laptop doesn't focus so much on the technical side of the software and the drawing itself, but the whole process of designing a logo, including all-important preparation via competitor analysis, mindmaps and mood boards.
05. Affinity Designer logo design tutorial

Of course, Adobe Illustrator is not the only software that you can use to design a logo. One of the most popular rivals to Illustrator is Affinity Designer. In this 16-step tutorial, originally published in net magazine, Dale Cook walks through how to use the software to create, adjust and export a unique logo. Written back when the software was Mac-only, this tutorial covers the basics of Affinity Designer, including working with lines and shapes, laying out a page, and exporting various elements as efficient web graphics.
Daily design news, reviews, how-tos and more, as picked by the editors.
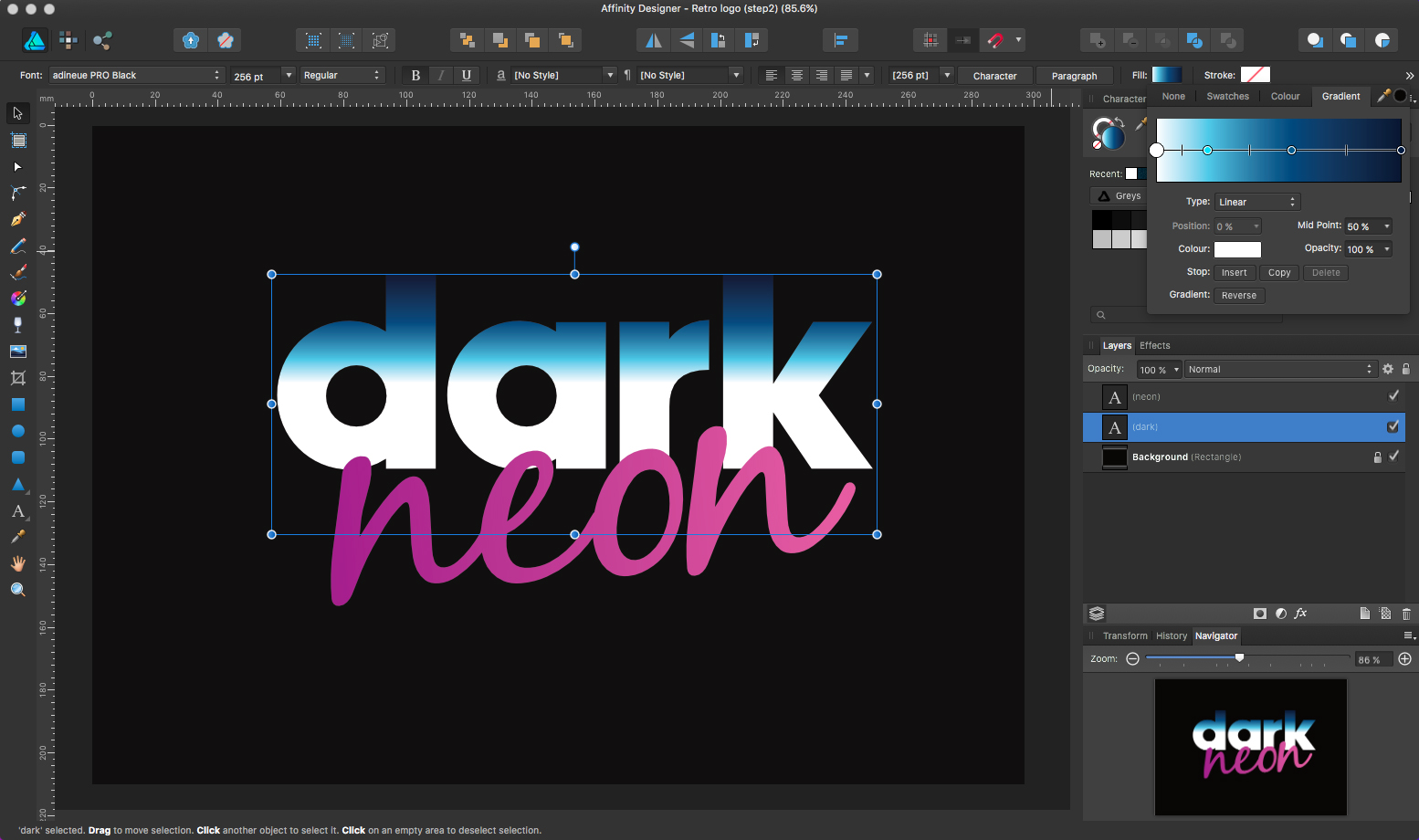
06. How to create a retro logo with Affinity Designer

This Affinity Designer logo tutorial looks specifically at adding a touch of vintage style to your logo designs. In an easy-to-follow, 10-step tutorial, designer Simon Middleweek uses gradients and layer effects to create a 1980s-style logotype.
07. Inkscape logo design tutorial

Inkscape is a free and open source tool for creating vector graphics. In this step-by-step tutorial from Envato Tuts+, Nick Saporito, a freelance graphic designer from Philadelphia, demonstrates how to use it to design a geometric-style logo that conceptualises the letter M.
08. Design an infinity logo in Illustrator, Photoshop and Sketch

Want a comparison of different tools? In this three-part tutorial, Daniel Hollick shows how to make an infinity logo in three different programs: Adobe Illustrator, Adobe Photoshop, and Sketch. His aim is that by creating the same designs in three different programs you will better understand the differences, advantages and disadvantages of the respective software.
09. Create a unique logo in 7 steps

In this design tutorial, Any Forty founder Alan Wardle offers advice on how to create a unique design, going through seven basic steps using both Illustrator and Photoshop.
10. Responsive logo design tutorial

Here’s one for the web designers. This six-minute video tutorial shows you how you can use a single logo image and a bit of Custom CSS (provided in the post) to create multiple sizes to fit multiple devices. Just tweak the provided CSS code to your specific needs and you've got a simple, yet solid, responsive logo solution.
11. Rules of logo design tutorial
This video from Satori Graphics is not so much a logo design tutorial as a review of some golden rules to keep in mind while you work on a logo. The video reminds us of the key objectives that a logo should have and also parts of the process that shouldn't be skipped if we're going to achieve those objectives.
12. Logo design tips tutorial
Similarly, this video from graphic designer Will Patterson provides some useful tips that can help guide the logo design process. These include starting out by sketching twenty designs in black and white and keeping the design flexible. He also touches on the use of negative space and tells us how he puts logo designs to 'the drawing test'.
13. Create a hipster logo in Adobe Illustrator
In this 16-minute video, Teela Cunningham demonstrates how to design a hipster logo from start to finish, including layout, typography and other details. Plus she shares tips on making the most of Adobe Illustrator.
14. Draplin logo design tutorial

Portland-based designer Aaron Draplin is legendary for the pride and craftsmanship he brings to every project. In this 70-minute, paid-for video tutorial, he shares his logo design process with a very personal project: the family crest. From background research to geometric structure, typography to colour choice, he offers helpful tips and shortcuts in Illustrator for creating beautiful work in a hyper-efficient manner.
If you're looking to upgrade your toolset for logo design, see our guide to the best graphic design software or simple logo design software alternatives. You might also want to look at the best graphic design books for more inspiration.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
