Design a branding solution in Illustrator
Sebastián Litmanovich reveals how to create a range of original branding elements from a logo design
- Software Illustrator CS3 or later
- Time needed 1 hour
- Skills-Design vector elements-Create a coherent branding solution
I was recently commissioned by a hotel to expand its branding elements, and provide a set of signs and illustrations in the same style as its current identity. One easy and fast solution for doing this is to combine and rearrange the shapes of an existing logo or typeface into new forms.
In this tutorial I’ll walk you through how to create a set of vector icons using a logo as a starting point. It’s a particularly good technique for designers who are not professional illustrators. The key here is to enjoy the process as if it were a game – imagine it’s a puzzle.

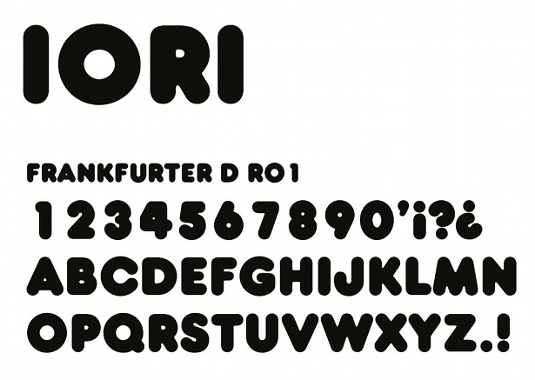
01 First examine your logo and identify the font. I’m using a branding option that I presented to Iori Hotel back in 2007 (the client opted for an alternative solution that was created using the same method we’ll cover here) . These elements were made from an adaptation of Frankfurter D R01. It’s always helpful to have access to all the original font shapes and not be restricted to just the letters appearing in the logo.

02 Some quick research will bring unexpected ideas: go to Google Images and search for “tangram”. We will treat the shapes of our letters in a similar way to the Chinese dissection puzzle, but with the added benefit of being able to modify the proportions of the shapes.

03 We are going to make a bunny face, so search through Google Images again and look for iconic shapes for inspiration. Sometimes there will be details that you haven’t thought of – it’s good to have these as reference points.

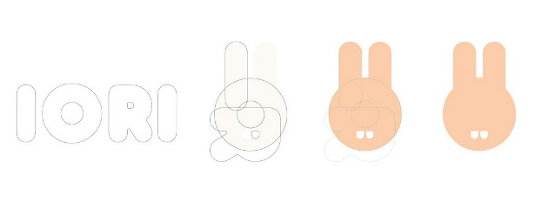
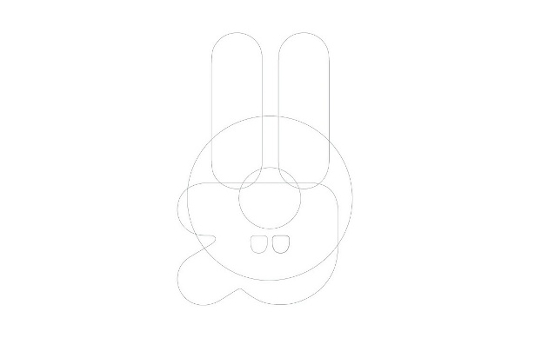
04 For this project, I wanted to make a bunny’s face without any features except teeth, in reference to the hotel’s bar and restaurant. In the following steps we’ll fashion the name of the hotel into a new icon – this is a preview of the complete process.

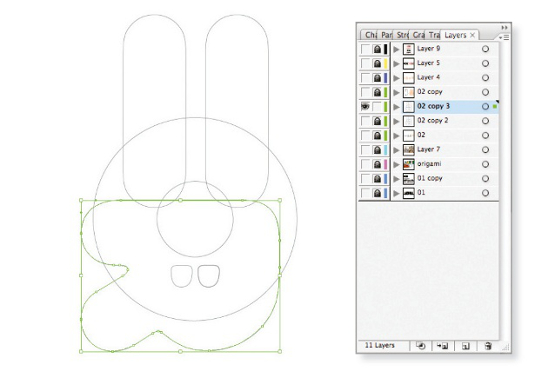
05 Pick out some key letters in the name and look for features of the letterforms that can be used in your icon. In this case, I’ve picked ‘R’, ‘O’ and ‘I’ and I’ll be using the hole in the letter ‘R’ to make two teeth. You can make infinite variations using different letterforms, so experiment.

06 Once you’ve positioned your letterforms into the shape that you’re after, choose the Direct Selection tool, select the lines you want to remove and delete them.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
