Design a branding solution in Illustrator
Sebastián Litmanovich reveals how to create a range of original branding elements from a logo design
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

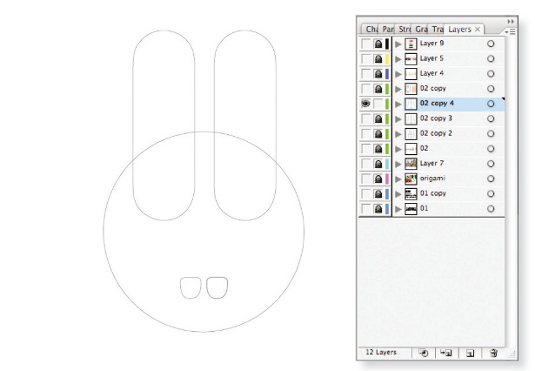
07 With the external shape of the ‘R’ removed, duplicate the inside shape to create the teeth. Once you’re done, select and delete the inside of the letter ‘O’.

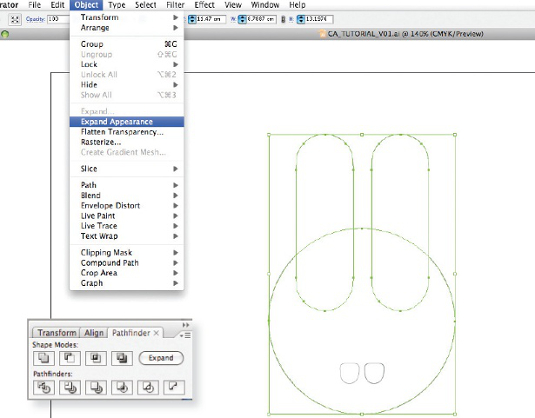
08 Select all the shapes making up the face outline apart from the teeth, go to the Pathfinder panel and hit Unite. Now navigate to Object> Expand Appearance.

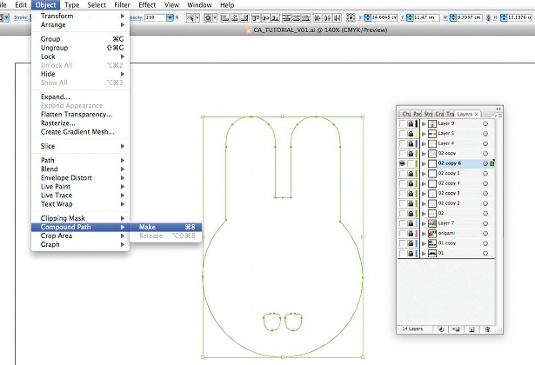
09 We now have a blended shape and the two teeth elements, which we need to put in the same path. Select all three elements and go to Object>Compound Path>Make.

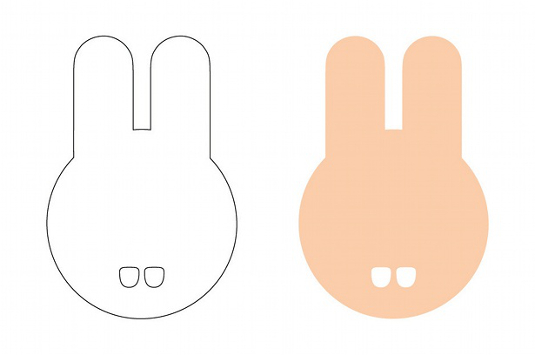
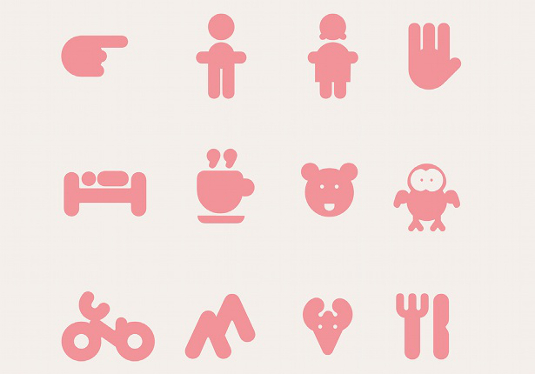
10 At this stage, we have a unique branding element made up of different parts of the logo. This can be used as either a filled or stroke object.

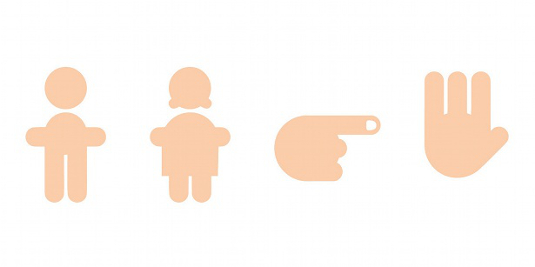
11 Once you have finalised your icon, experiment with more using the same process. Here are some additional icons – toilet signs, a stop sign and a direction sign – that I designed for Iori Hotel, which is situated high in the mountains.

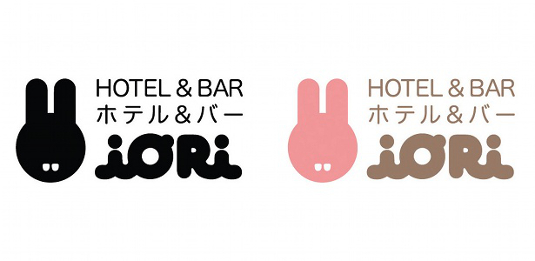
12 A good test for the success of your branding icons is how well they work when placed next to the original logo. In this case, even when the proportions of the animal’s face are much bigger than the logo font, the different elements still work very well together.

13 The last step is to put together the icon set with the logo. Now you have a complete branding family comprising lots of different elements.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
