Create a simple index in InDesign
Having trouble creating a clear but attractive index in InDesign? David Donaghy shows you how it's done.
An index can give any published title authority, as well as increased usability, yet some designers are still none the wiser about how best to create one. There are many different kinds, so I'll walk you through the basics of creating an index in InDesign, which will enable you to get started. I'll be using samples from a title that I've been working on recently, indexing just one section of the brochure.
All indexes are different, and some can contain many different levels. The one we're going to work through in this tutorial is for restaurants and has two levels: the first for the food type, and the second for the restaurant name.
Please note that this tutorial is for InDesign CS4 or later.
Step 01

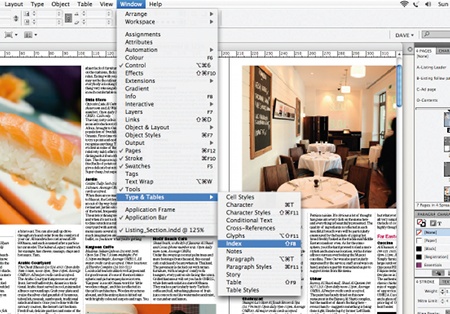
To begin creating an index for your project, open your InDesign document, go to Window>Type & Tables>Index, and click Select Reference.
Step 02

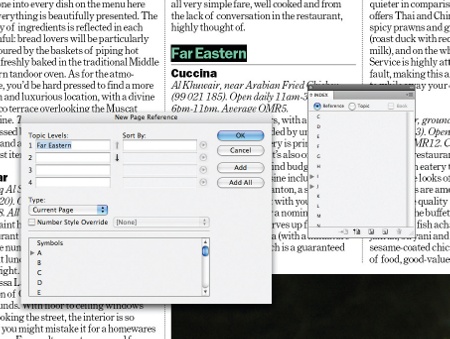
Let's start by adding our top-level topics (here, food type) to the index. Using the Type tool, highlight the word or words you'd like to add as an entry and select 'Create a new index entry'. When the dialog box appears, click OK and continue adding all other top-level topics as required.
Step 03

Once added, each entry will have an index marker applied at the start. You can see these markers in the document by showing hidden characters (Ctrl/Cmd+Alt/Opt+I).
Step 04

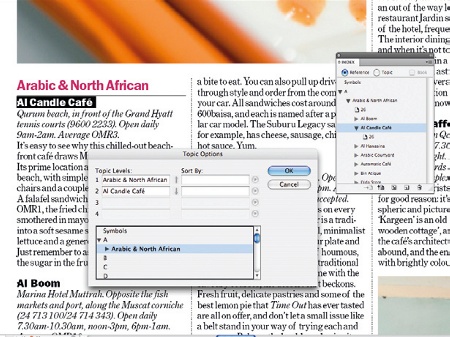
Next, we'll add the references to each topic (in this case, our restaurant names). Follow Steps 2 and 3 as before, but in the pop-up dialog box that appears click the Down arrow to move them down one level. Find the top-level topic required (Arabic & North African, here) in the list below and double click to make it level one.
Daily design news, reviews, how-tos and more, as picked by the editors.
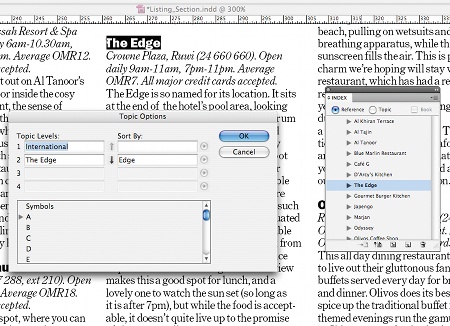
Step 05

Should any entries contain unusual characters, numbers or words, these can be re-sorted in the Sort By panel by retyping or omitting the problem word. This will help to ensure accurate alphabetisation throughout.
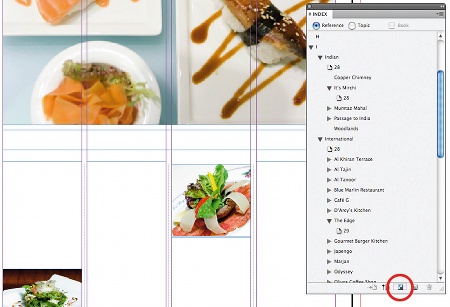
Step 06

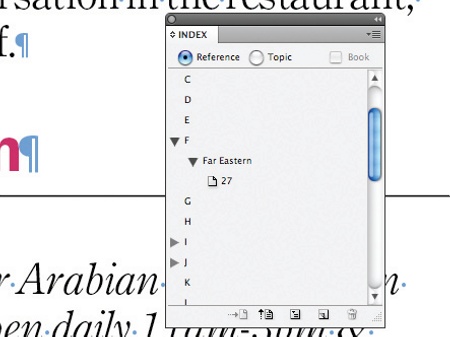
Continue this process until all of the entries have been added to the index. To double-check your index, use the drop-down menus to review the entries and page references.
Step 07

Before generating your index, it's wise to prepare a page and give lots of thought as to how you'd like it to appear. InDesign will format the copy for you but it will be very basic, so it's worth creating some style sheets first using dummy text. Once this is done, click Generate Index.
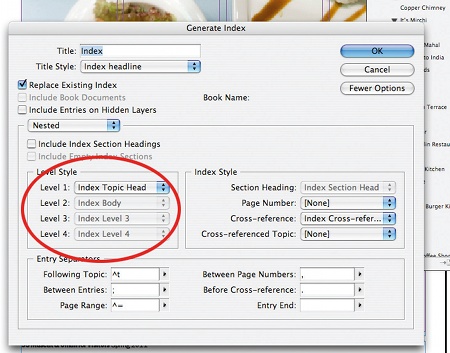
There are lots of options in the Generate Index dialog box, but we're only interested in the basics. We're creating a 'nested' index, which will give us the hierarchy we want, so make sure this option is selected.
Step 08

Select any style sheets you've already created for the Title, Level 1, Level 2 and Page Number options if desired. Click OK.
Step 09

After clicking OK, you'll see a loaded cursor. Apply the generated index to your layout. Don't worry if you find mistakes because these can easily be corrected in the Index palette, with a new index regenerated over the top of the old one.
Step 10

A splash of colour, a little typesetting and some striking images will help lift the page, making it as visually appealing as the rest of your publication.
Words: David Donaghy
London-based David is the former art director of Time Out (Middle East portfolio) and he currently works as a freelance art director on various publishing projects both locally and internationally.
Liked this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- Create a perfect mood board with these pro tips
- The ultimate guide to designing the best logos
- The best free web fonts for designers
- Useful and inspiring flyer templates
- Download the best free fonts

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
