Convert complex data into clear infographics
Eve Lloyd Knight at Human After All visualises dense stats for a major global report in six steps.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
The World Economic Forum needed a report that could capture the complex challenges facing our planet and inspire the world's biggest brains to solve them. I'm a designer and illustrator at London-based creative agency Human After All and my role was to work with the art director, Victoria Talbot, on the tip-in data visualisations.
Expand your vector knowledge with 100 Illustrator tutorials
We discovered visual solutions to represent the data produced by survey questions such as: 'How great a problem does water pollution pose around the world?' and: 'Which region will be most affected by deepening income inequality in the next 12–18 months?'
In this video walkthrough, I'll recreate a data visualisation using statistics from a survey entitled 'How will urban air pollution change over time around the world?'
I'll illustrate how the raw stats go from a Google Document through to Adobe Illustrator, and are then finished in Adobe InDesign.
You can watch the video, and follow the steps below...
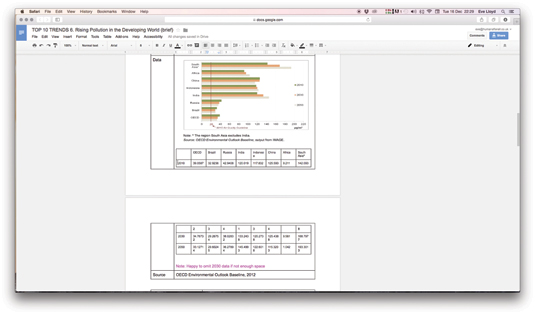
01. Gathering data

First, I gathered the raw data provided by the client in a Google Document. I copied the relevant raw data from the table containing 'Projected PM10 (particles in air) concentration in major cities'. I extracted the results for each country in 2010 and then extracted the 2050 results in a separate action.
Daily design news, reviews, how-tos and more, as picked by the editors.
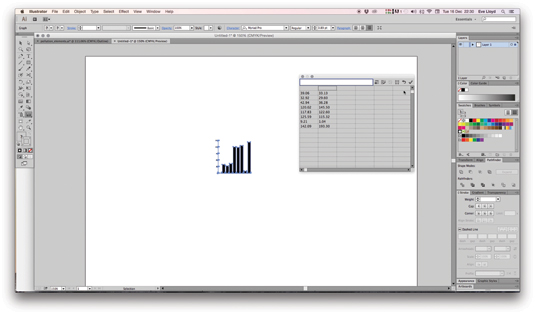
02. The first data graph

In Illustrator I used the column graph tool to create a graph which opens a dialog box. I pasted the 2010 data into the first column and the 2050 data in the second. Clicking the tick icon on the top right of the dialog box reveals the column graph. A right-click on the graph lets me add or edit data at any time.
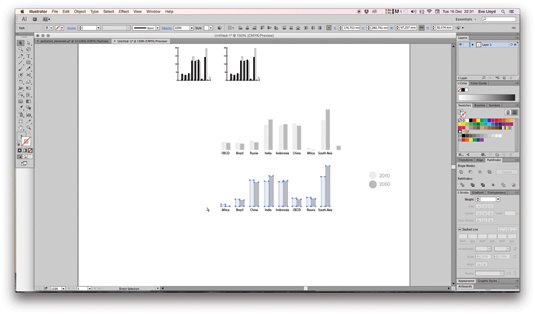
03. Colouring countries

To extract the columns I ungrouped the graph, making sure to duplicate it first. I coloured the 2010 data a light grey and the 2050 a dark grey. I placed the columns next to labels indicating country. I arranged them in alphabetical order – this is how we planned to display the visualisations in the tip-in layouts.
Next page: three more steps to converting complex data into clear infographics

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
