Extrude a logo in 3D space
Alex Donne Johnson explains how to use the 3D ray-tracing feature in After Effects CS6
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
In this tutorial we will be looking at a new feature that enables you to extrude, light, texture and animate objects within After Effects CS6’s 3D space. Past releases have touched on this – CS5.5 let you import Photoshop 3D, for example, but this method never really took off within the motion graphics community.
Now you have the ability to create and manipulate everything within After Effects. You can extrude other objects like text and paths, but in this tutorial we will focus on importing a vector Illustrator file like a logo.

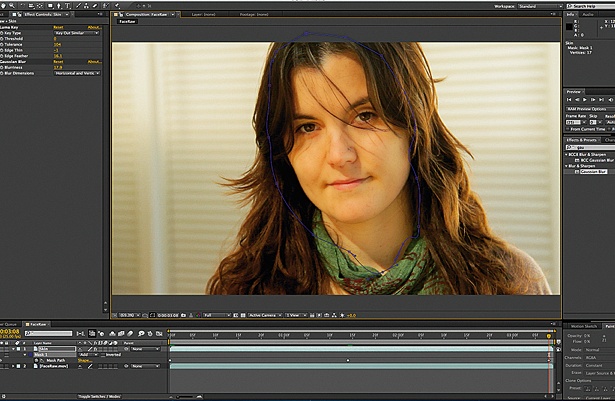
01 Start a new After Effects file and make sure you have an Illustrator vector file ready. Alternatively there is one named ‘vm_white.ai’ in the support files. Go to File>Import to bring the file into After Effects. Now go to Composition>New Composition and drop it into the scene.

02 To get After Effects to recognise your paths, you need to Ctrl/right-click on the layer in the timeline and select ‘Create Shapes from Vector Layer’. This will create a new shape object, and you can then delete the old layer from the timeline.

03 Tick the cube column on the timeline to make this a 3D layer. You also need to make sure the Renderer drop-down menu in the Composition Settings panel is set to Ray-traced 3D, and not Classic 3D.

04 In this panel, you will also see an Options button. If your graphics card is performing slowly, you will need to set the ray-tracing quality to 1, for draft level. Just remember to up this to at least 3 before rendering. The more you increase this number, the higher the quality of your render and motion blur when rendering.

05 If you expand the layer, you will see a number of new options, such as Geometry Options and Material Options. For now we are looking at Geometry Options. Set the bevel style to Angular and extrusion depth to 50.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
