Mock up smartwatch apps with the CSS Apple Watch Generator
Choose your size and colour and get a free (CSS) Apple Watch.

Apple fans are positively frothing with excitement about the upcoming Apple Watch, and devs are furiously working to get their apps for the new and shiny gadget up and running on time. When it comes to mock-ups, a common solution is to paste a still of an app on top of one of Apple's promotional images, but designer and front-end developer Luke James Taylor has come up with an entirely CSS-based alternative.
Win clients & work smarter with our FREE ebook: get it now!
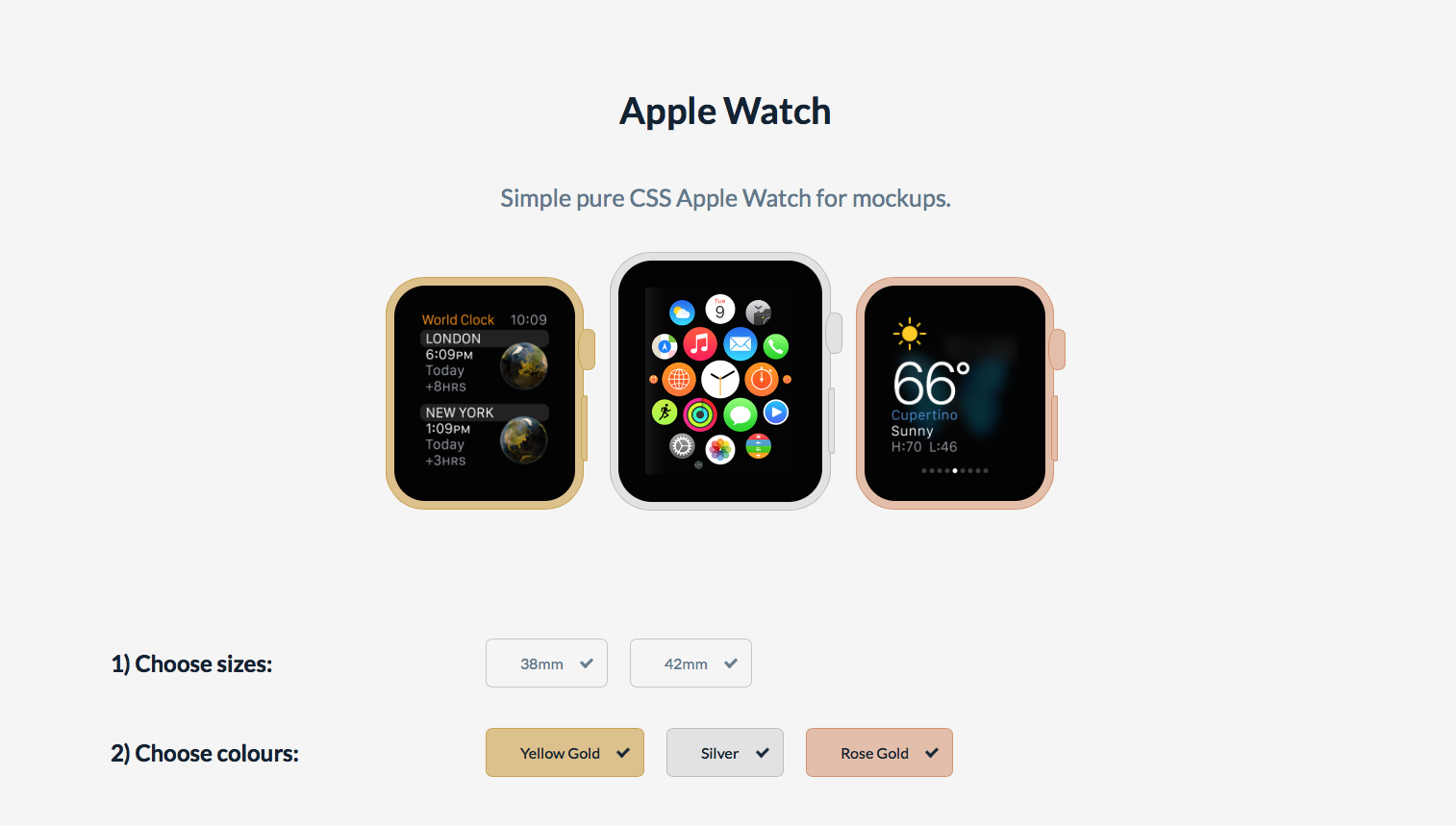
The process for using the solution is simple: choose your size and colour (or multiples thereof), click 'Generate CSS', and you're served CSS that you can copy to your own style sheets. The page then helpfully provides an indication of mock-up image sizes that work nicely with the generated code, and the HTML you'll need to get one of the Apple Watches on your web page.

The end result is clean, efficient, simple and, notably, hackable. (For example, if you hate Apple's colour schemes and demand a bright green watch frame to use with your app mock-up, that luridness is a mere few CSS tweaks away.)
Taylor suggested to us that his project was about efficiency, accuracy and focus: "The CSS Apple Watch Generator has the flexibility to allow you to select only the Apple Watch sizes and colours you need for your mock-ups, allowing you to reduce the amount of CSS you use. And the rounding and size of the frame matches the real thing, enabling you to use pixel-perfect app grabs."
As for the end result being rather flatter in appearance than a photograph of the real thing, Taylor reckons that's also potentially beneficial for designers and app developers: "I decided on using a simple and minimal frame style, rather than a realistic one, so people focus on the content in the app screenshot, and not on the Apple Watch itself."
Words: Craig Grannell
Daily design news, reviews, how-tos and more, as picked by the editors.
Craig Grannell is a writer, designer, journalist and long-time contributor to net magazine. Follow him on Twitter @CraigGrannell.
Like this? Read these!
- The designer's guide to working from home
- How to build an app: try these great tutorials
- Free graphic design software available to you right now!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
