The 10 best new web design tools in April
Design interfaces and create moodboards on your phone, clean up your code and take control of your type.
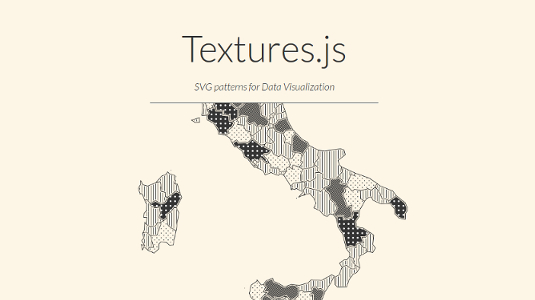
06. Textures.js

Built on top of d3.js by data science man Riccardo Scalco, Textures.js is a handy library for generating SVG textures for your data visualisations. The site includes instructions on getting started, combining different lines, dots and shading as well as creating your own custom patterns. It installs nicely with bower and npm.
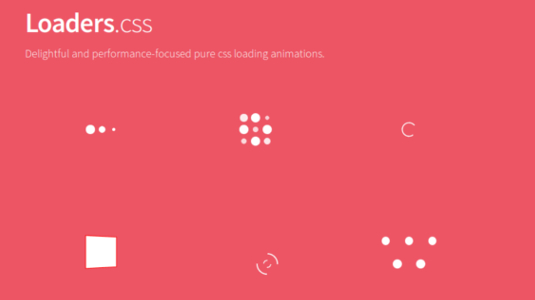
07. Loaders.css

These loading animations by Connor Atherton are made entirely out of CSS and are designed to be as lightweight and performant as possible. Full documentation is available here, including a collection of useful articles that explain some of the principles of web page rendering and good practice for writing code that performs well. The loaders are free to use, so long as you include the same copyright notice in your work.
08. Niice for iOS

If you're not familiar with Niice, it's a visual search engine that shows you "niice" images. Unlike Google images, Niice only gives you images that are visually appealing, interesting or inspirational in some way, so it's a great place to look for ideas and starting points. There's now an iOS app that enables you to create moodboards by swiping images from your Niice searches; a handy way to brainstorm your projects.
09. gulp-check-unused-css

Keep your code clean and maintainable with this handy tool for checking that your class definitions are ship shape. The plugin's creator puts it like this: "Some classes are defined in your CSS, but never used in the templates. Some classes used in the templates don't appear in your CSS." An error is thrown up every time this happens so you can make things tidy.
10. Hyperlink

Hyperlink is a useful tool created by Peter Müller for investigating your link rot. Broken or poorly performing links in your site don't make the best impression, so it's good to have an automated way to check them. Müller's thoughts on this as well as more information about how he made Hyperlink can be found here.
Words: Tanya Combrinck
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Daily design news, reviews, how-tos and more, as picked by the editors.
Like this? Read these:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
