6 easy steps to find powerful images for your website
As every web designer knows, choosing the right imagery is key to a successful web design. In an ideal world, of course, you'd set up a bespoke photography shoot. But that's not always possible, perhaps for reasons of time or budget, or other practical reasons.
"I tend to use stock when I need images that are not possible to shoot locally," points out UK web designer James Hollingsworth. "For instance, when I'm working on a company website that's focused on the international market, and which needs a specific subject matter that might need to relate to the USA or Asia."

iStock by Getty Images is Hollingsworth's go-to source, for a number of reasons. "We can pay once and have the copyright to use the image where suited," he explains. "Plus I find the quality of imagery very reliable. On other royalty-free sites, the quality is not at all good."
Easy searching
iStock also makes finding the right images easy, saving him valuable time. "I can find better pictures in the half the time if I use iStock," he enthuses. If I use cheaper libraries it can take twice as long to search and the quality is noticeably worse."
So what's the secret to finding the right image for your design, amongst all the millions of files on iStock's site? Here's our six-step guide to finding images that will transform your website and really make it sing...

01. Get inventive with keywords
One of the mistakes many designers make when searching for images is being too limited and obvious with the keywords they use. Let's imagine you're creating a site for a service offering fast broadband.
If you just search for, say, "fast broadband", you're going to get a lot of pictures of network servers, cables, keyboards and other tech. All beautifully shot, of course... but in this context, unlikely to help your site stand out from the competition.
So why get creative and think about representing your subject in a less literal and more metaphorical way? It's time to think about the tone and feel of your design – which means coming up with a wider range of keywords to search with.
02. Hold a brainstorm session
Let's say you decide to focus on the 'fast' aspect of the broadband service. Start by listing as many words as you can think of that relate to 'fast'.
There's no right or wrong answer here, so just write down as many as come to mind, however silly they might sound at first. For example, you could begin with speed, pace, movement, quick, zoom, rate, tempo, momentum, hurtle, streak, shoot, whizz…
If you get stuck, why not borrow your colleagues for five minutes and get them all to help brainstorm words? Once one starts, the rest will follow and you'll soon find yourself bouncing ideas and inspiration off each other.
Working solo? You can always get some hints from a thesaurus like www.thesaurus.com, or tools like the Getty Images Keyword Tool. You could even ask Facebook or Twitter; as you probably know, people seem to love answering random questions on social media!
03. Use keyword combinations

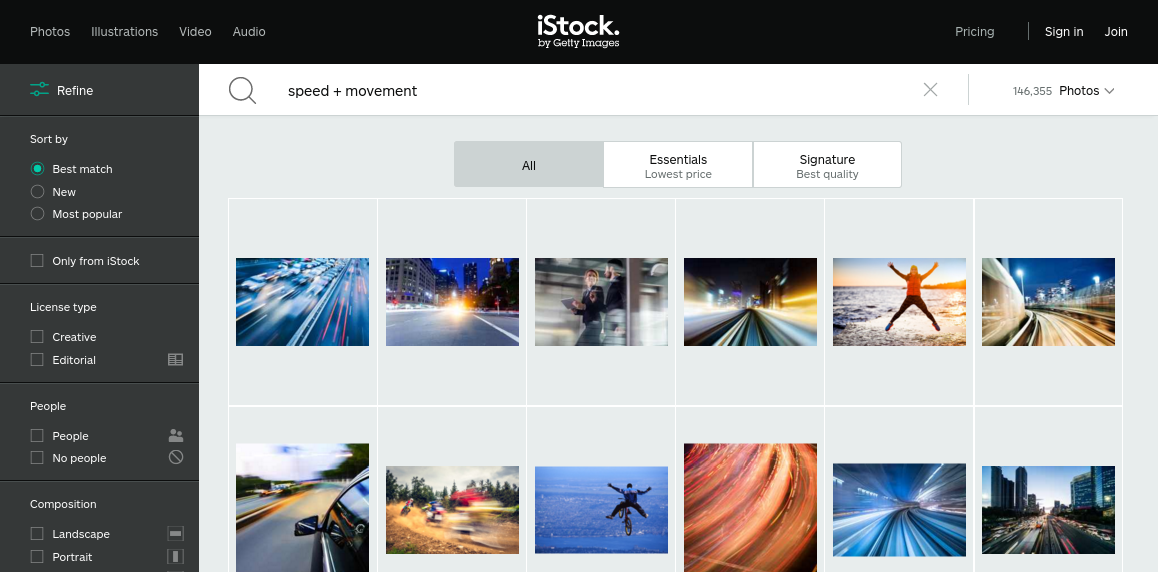
Now you've got your list, start putting your keywords into the iStock search engine, and see what comes back.
You should soon find yourself inspired by a much wider range of imagery, which should start to spark off new ideas about what might work in your design. Remember you can combine search terms, eg 'speed + movement'.



04. Reverse-engineer new keywords
After a while, you should start to find images that chime with the kind of theme you're looking for. This is a great opportunity to find more keywords that can narrow your search further.
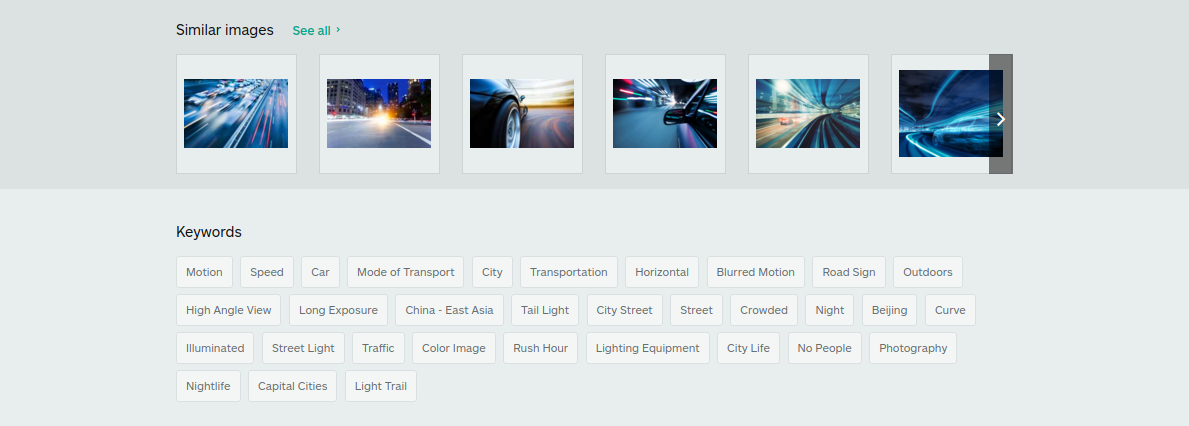
How? If you find an image that's along the right lines, but not quite right for your search, click through to that image's page. At the bottom you'll see all the keywords associated with it:

Some of them will be irrelevant to your own search of course, but many will be useful new keywords you haven't thought of. And you don't even have to type them in: simply click on the keyword and start a whole new search.
05. Search by photographic technique
Here's another tip: trying search not by topic but by the particular technique the photographer has used to capture an image.
For example, if you were looking for a background image for your broadband homepage, you might try searching for 'blurred motion':



06. Narrow down your search
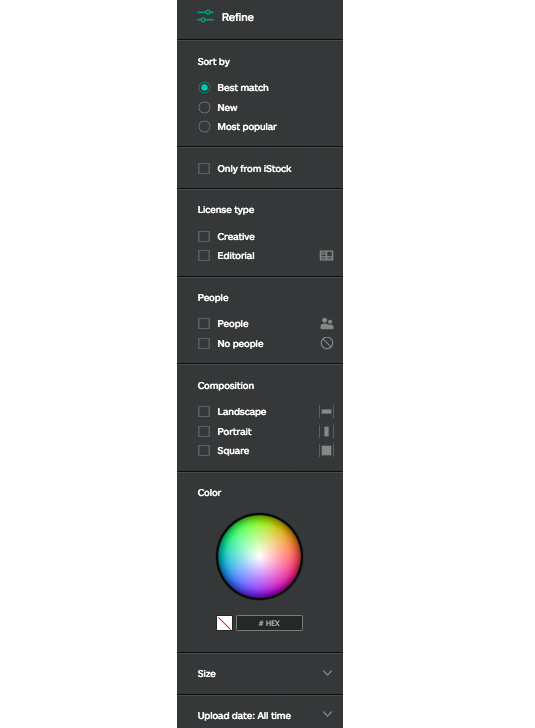
iStock's advanced search functionality means you can really hone in on what you're searching for in a smart way. All the options are clearly displayed in the left-hand pane of the screen, under the 'Refine' tab.

So for instance, you can for the newest or most popular images associated with your search term. You can restrict to search to images that contain people, or ones that don't contain people. You can specify landscape, portrait or square photos only.
Conclusion
iStock has offers millions of stunning photographs and illustrations, royalty-free, at low cost. But beautiful images are only half the story – being able to track down the right image for your theme is what transforms a good design into a great one.
Following our tips, and using iStock's brilliant search functionality will make that task quicker and easier than ever – leaving you more time and energy to get creative with your design work. So don't hang around, sign up for a free iStock account today!
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
