The 10 best new web design tools in July
Free video backgrounds, loads of SVG goodness, accessibility help, workflow boosters and an intriguing new commenting system...
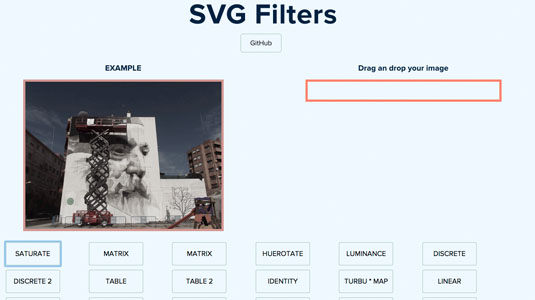
06. SVG Filters

A handy tool for playing around with SVG filters. Drag and drop your image onto the page and then hit the buttons below to have a go with 29 different filters. All the code is visible and grabbable from the dialogues underneath.
07. tota11y

Getting accessibility right can be tough, so the Khan Academy have come up with this fantastic tool to help you out. It annotates your website with notes that point out accessibility wins and fails, helpfully providing suggested fixes for the later. More on the Khan Academy Engineering blog, here.
08. Relay

Relay helps you to share work more efficiently with your team and discuss it using Slack. You can quickly share what you’re doing in Photoshop, Illustrator and Sketch and receive feedback in the form of comments and annotations. There’s no need for anyone to sign up to anything; colleagues can use their normal Slack client to share and discuss.
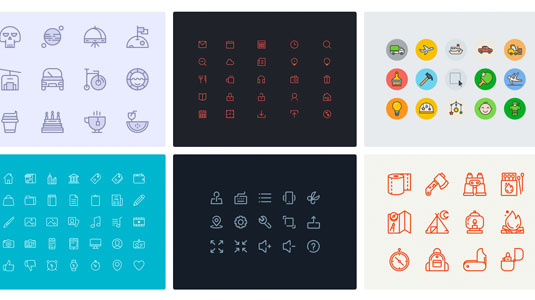
09. IconStore

A bunch of free icon packs from the good people at CodyHouse. They have other useful resources such as page transitions, scroll effects and more. Why reinvent the wheel every time?
10. Nudg.it

Sometimes a tiny UI tweak can make all the difference. This Mac app has one cool little function: it enables you to adjust your nudge increments in Sketch without using the terminal.
Words: Tanya Combrinck
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Daily design news, reviews, how-tos and more, as picked by the editors.
Like this? Read these:

Kerrie Hughes is a frequent contributor to Creative Bloq, and was once its editor. One of the original CB crew, Kerrie joined the team back in 2013 after moving from her role as staff writer on 3D World. Since then she's written regularly for other creative publications such as ImagineFX, Computer Arts and Digital Camera World. After a stint working for the police, Kerrie is back reviewing creative tech for creative professionals.
