4 tools for getting started with Lottie animation
Export animations as Lottie files with your favourite apps

The demands of web development are constantly changing. Adding animation to your website can help you stand out from the crowd and increase average viewing time spent on your page. In the past this would have been created using CSS or JavaScript, but Lottie is set to become the standard format.
Based on JSON, Lottie is a file format that was developed by Airbnb to create more complex animations than those available in standard CSS. Lottie files are much smaller than either gif or mp4, which makes them easier to embed into websites without increasing page load speeds. As a vector-based format, Lottie can be scaled to any size without losing quality. They are also compatible with iOS and Android, ensuring consistent user experiences across all platforms.
Lottie animations can be made interactive and responsive to clicking or hovering. Implementing is easier than ever as there are so many resources and tutorials online.
Some big name companies are already using Lottie in their websites, such as Google, TikTok, Adobe, Microsoft, Amazon and Disney, who became masters of animation by sticking to their 12 principles of animation.
In no particular order, we have picked the four best apps to use with Lottie below.
The top tools for Lottie animation
01. SVGator

- Link: SVGator
- Price: SVGator Free. Pro subscription $20 / month
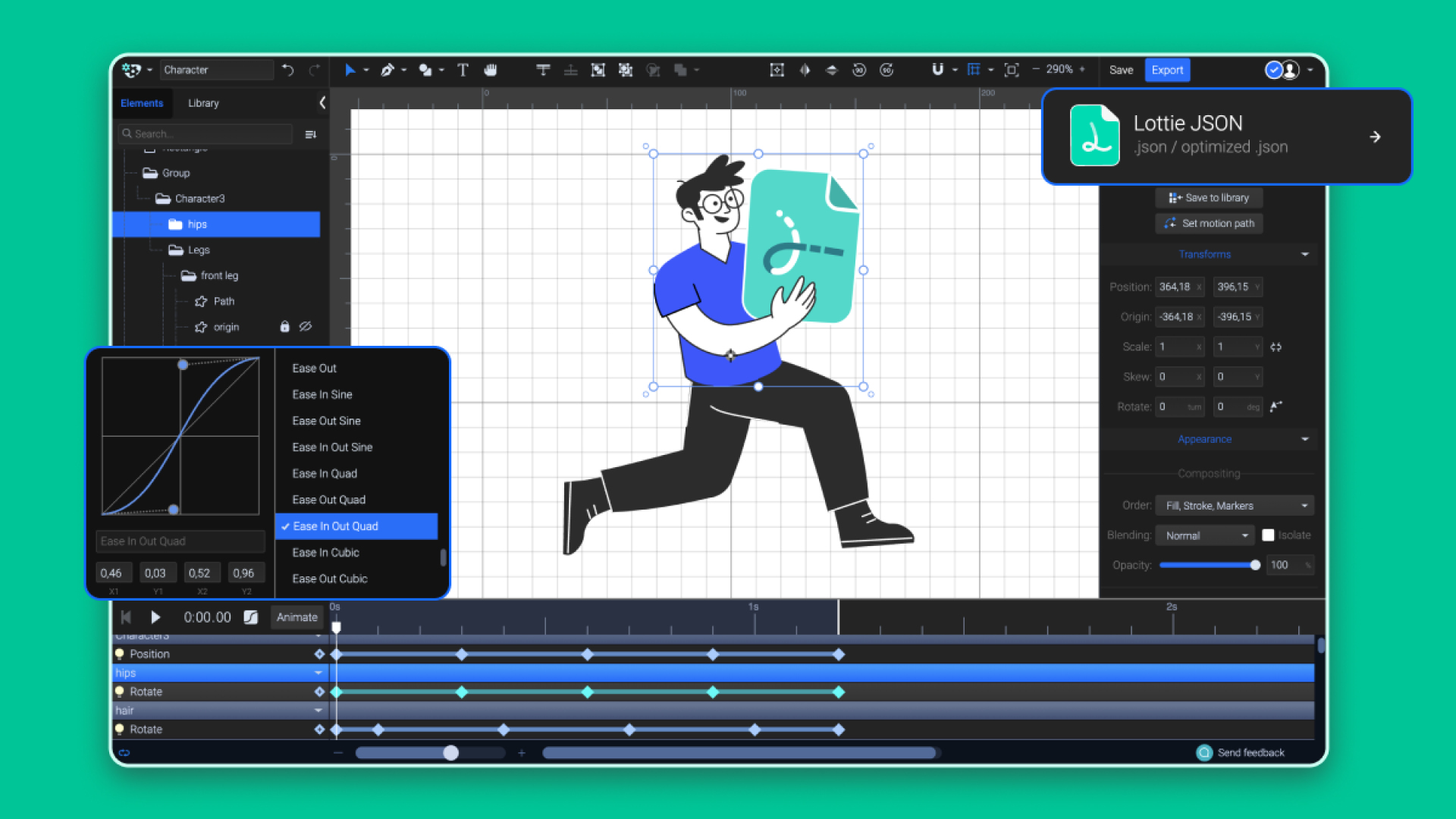
SVGator is an online tool that aims to simplify the vector animation process, allowing relative novices to get up to speed quickly. It recently announced that it's now supporting Lottie files, allowing users to import, create and export Lottie files in addition to the standard svg files it was previously known for.
The import option allows you to easily edit a pre-made Lottie file in the SVGator interface, while you can also create them from scratch in the in-browser editor. If you're already a fan of the app, the animation process is just as easy as ever, with the added bonus that you get a Lottie file at the end.
Daily design news, reviews, how-tos and more, as picked by the editors.
02. After Effects

- Link: Adobe Exchange
- Price: After Effects subscription £21.98 / month (plugin free)
After Effects is an industry standard for visual and motion graphics app. Its tools are extensive and allow you to create complex animations with both vector and raster graphics.
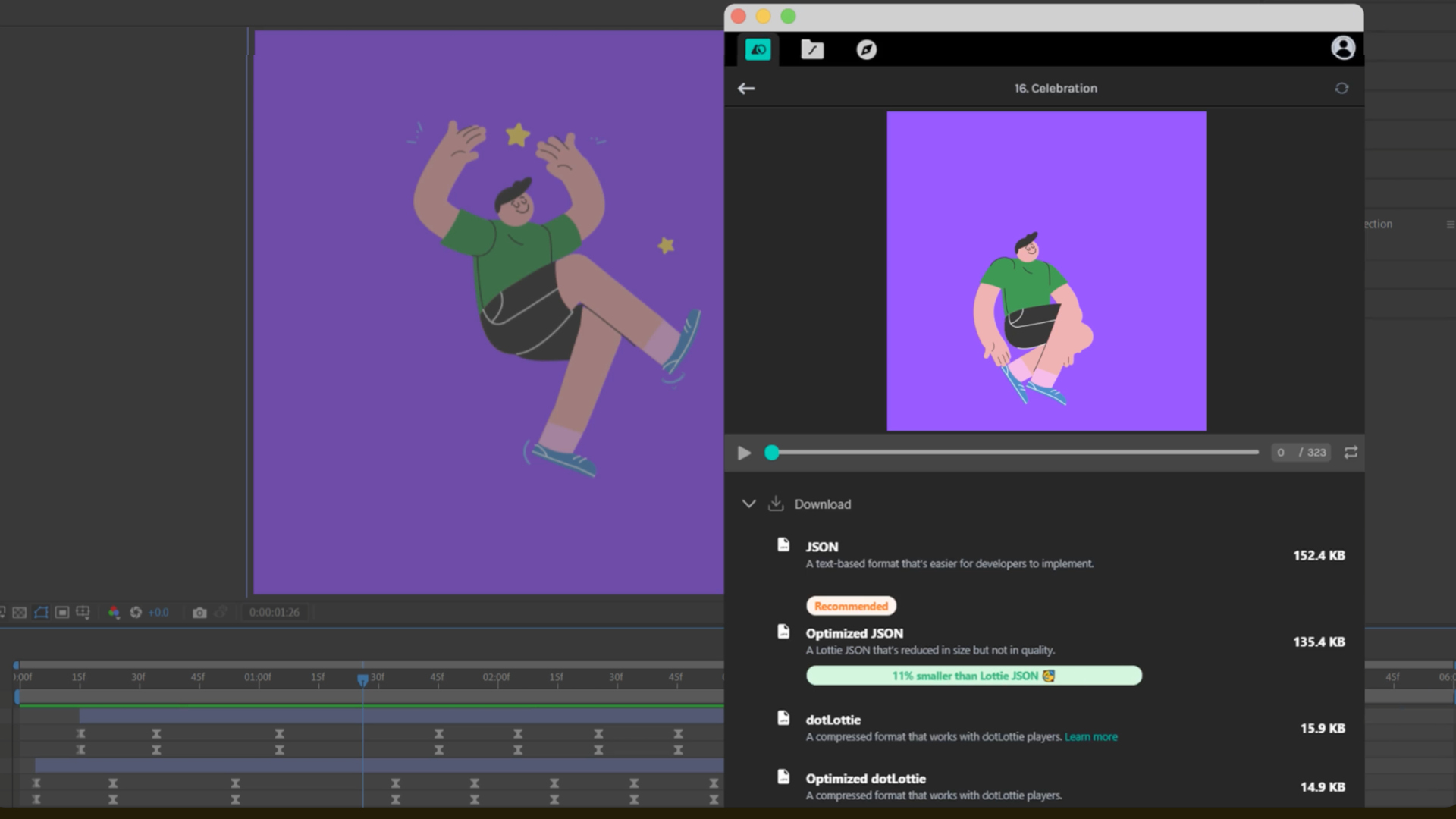
Once you have finished creating in After Effects, open the Lottie extension, render your animation and preview it. The Feature Support Checker lets you check compatibility with Web, iOS and Android.
You can export as a .json or .lottie (incorporating jpgs and pngs if needed) or simply add the animation to your workspace in LottieFiles. This is a private collaboration space, where you can share files with your team.
Bodymovin' is another method to export Lotties from After Effects, but has reduced options compared with the LottieFiles plugin.
03. Figma

- Link: Figma Plugins
- Price: Free starter plan. Figma Pro subscription £11 / month (plugin free)
Anyone interested in UX or UI design will be familiar with Figma. It's the go-to online tool for for wireframing, designing and testing web and apps, focusing on real-time collaboration across teams.
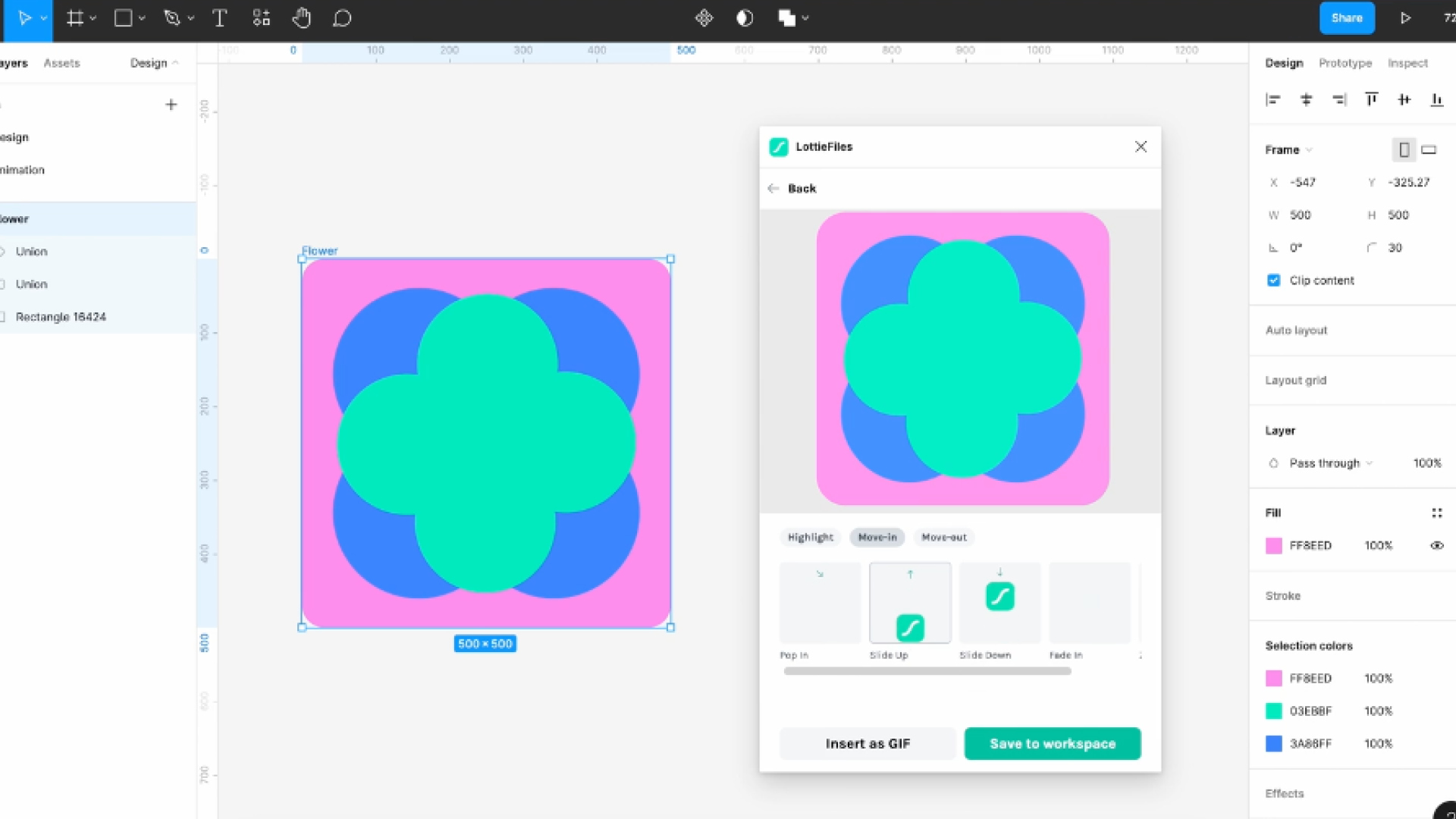
The Lottie plugin lets you create Lottie animations directly in Figma, rather than rely on other apps as you had to do in the past. Using this, you can apply an animation to a single frame from one of the standard presets or create your own by stringing together multiple frames. These can then be implemented straight into your designs or saved to your workspace, where they can be shared and edited.
04. Canva

- Link: Canva Plugins
- Price: Canva Free. Pro subscription £100 / year (plugin free)
Perfect for a small business owner, Canva is an online app that brings design tools to the masses, offering both Free and Pro accounts that allow you to create digital assets, videos and print. With a library of stock images and over 250,000 free templates, you don't need any experience to get creative.
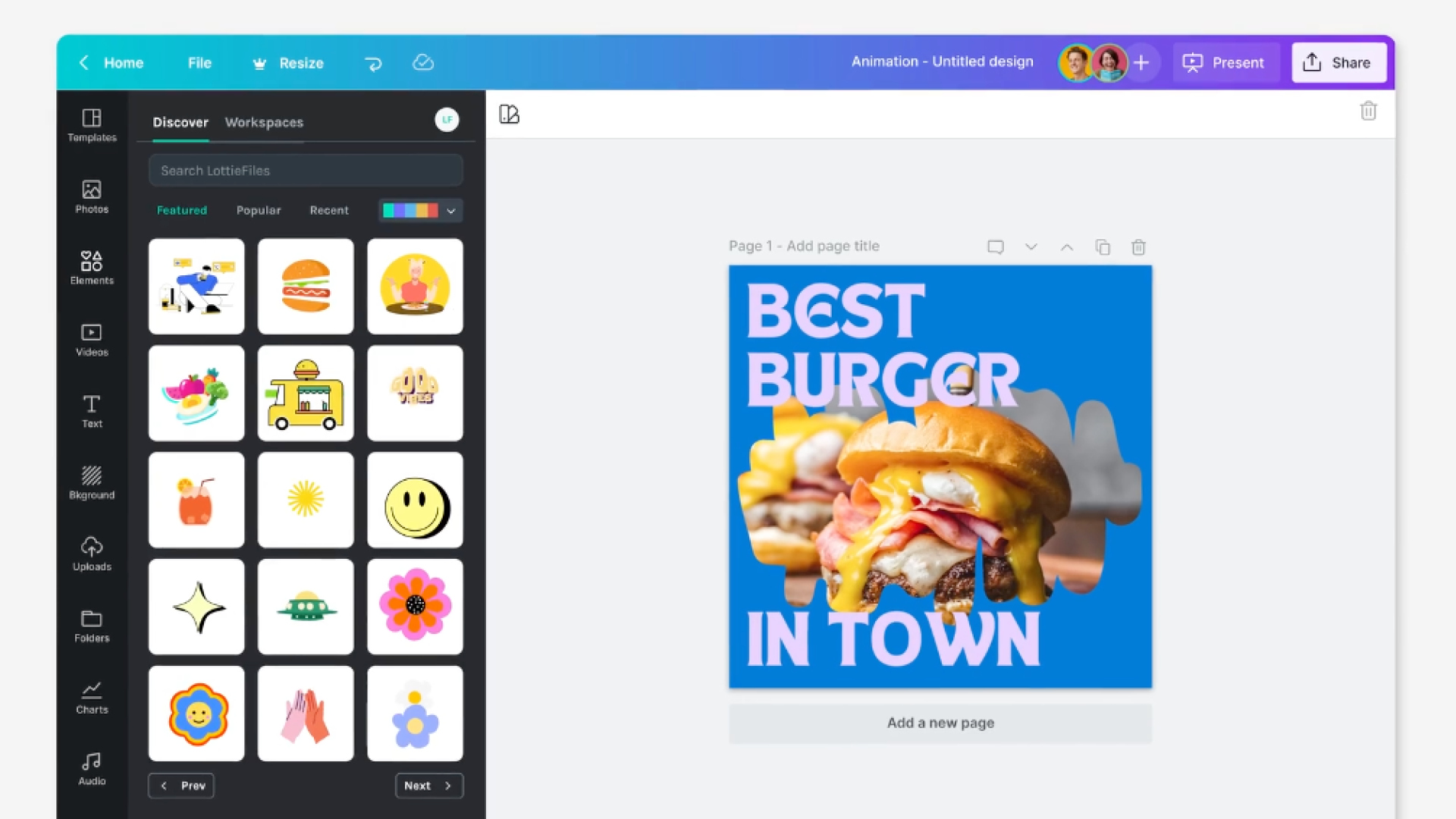
While Canva offers its own animated elements to add to your designs, the Lottie plugin has over 100,000 free, customisable animations that you can add to your project. These can be customised to suit your branding and the plugin lets you access your team's libraries and drop them onto your canvas. If you need to make more extensive edits to the animation, the LottieFiles website has an editor that will save animations into your workspace.
For more on animation, check out the top animation tools for digital artists.

Matt has worked for various publishing houses and design agencies, covering studio photography, video production, editorial design, branding, illustration and motion graphics. He currently works for Future PLC with brands such as T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound and Tech&Learning. In the past he has designed titles including Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing and GunTradeNews. He has experience across the full Adobe Suite and is currently spending a lot of time creating projects in Blender and After Effects.
