The 8 best prototyping tools for 2018
The best options around – and the pros and cons of each.
From low fidelity to high fidelity, the design world is now filled with prototyping tools. The best prototyping tools help you iterate quickly while preserving design consistency. They become more than just a tool, in fact, but rather a platform for full creativity and experimentation with the entire product team.
Today, let’s look at prototyping tools worth considering for your workflow in the coming year.
01. UXPin

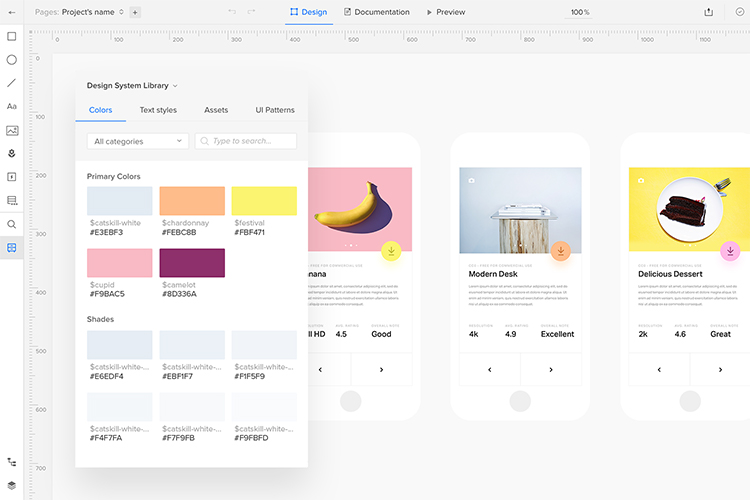
As the only end-to-end platform currently available, UXPin aims to be the 'one tool to rule them all'. Aside from advanced prototyping, it also supports multiple stages of the design process: prototyping, collaboration, documentation, and developer handoff.
It's certainly the most robust in terms of features and capabilities. For prototyping, the tool includes features like responsive breakpoints, animations, advanced interactions, CSS styling, and built-in UI libraries.
The most interesting recent feature is design systems. You can import from Sketch or create in UXPin itself, then attach documentation that permanently follows all elements. You’re able to prototype more consistently and standardise documentation with your development team. The tool also integrates with Sketch, Photoshop, Jira, and Slack (although it currently doesn't integrate with Illustrator).
While it has a slight learning curve, UXPin is a solid tool not just for multi-device prototyping but larger issues like design workflow, design consistency, and developer handoffs.
02. Webflow

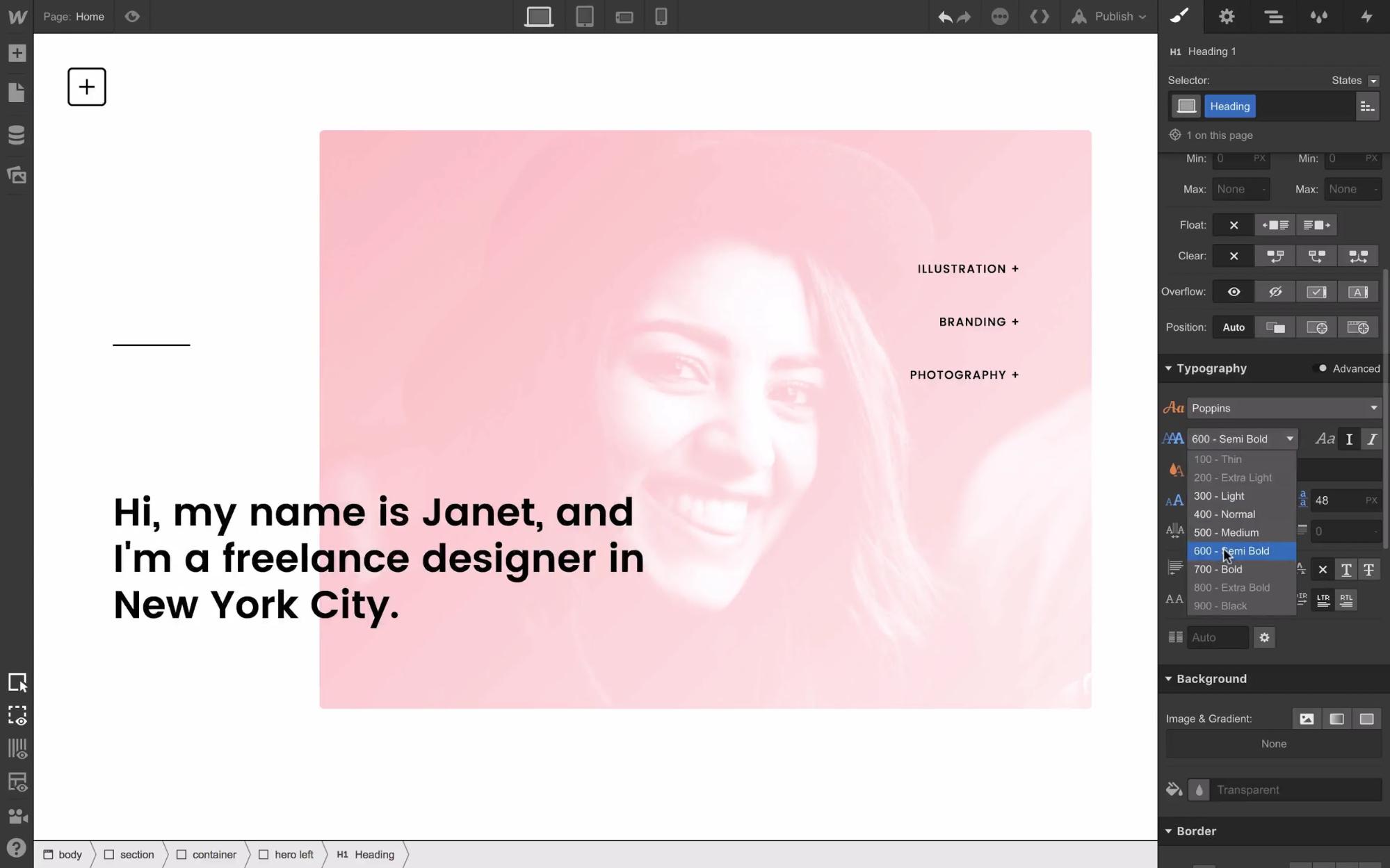
Webflow sells itself on being a prototyping tool that doesn’t require code, but most of the software on this list doesn’t either. What really sets it apart is its website management features.
Webflow includes a master CMS and hosting features along with design options. For environments where design and site management are one and the same, Webflow offers everything you need in one platform. The tool makes it easy to edit sites while they’re live, via a Photoshop-esque interface.
This hosting-prototyping combination without the hassle of coding makes Webflow a great tool for independent and freelance designers whose everyday duties include more than just design.
03. Principle

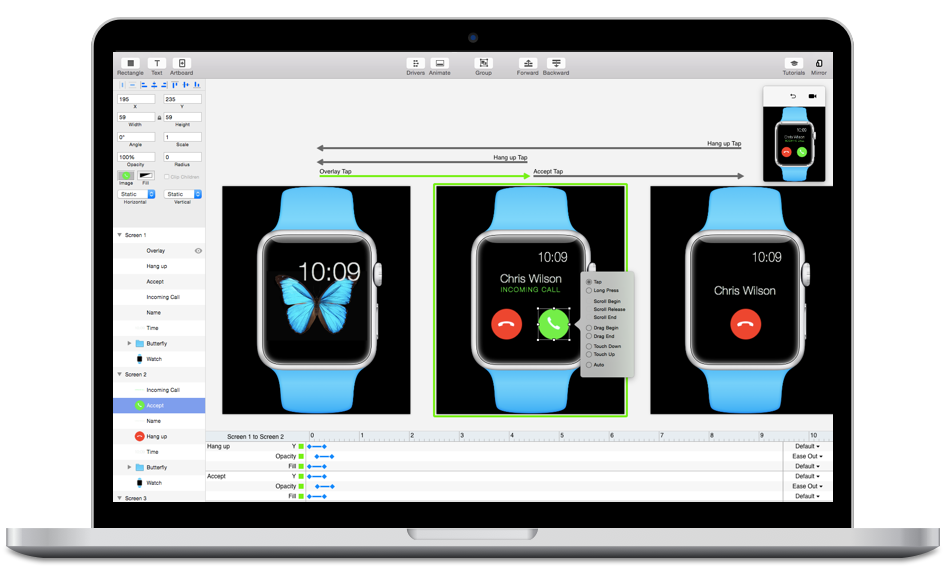
Principle is a prototyping app that specialises in animation. This prototyping tool features a novel timeline editor, similar to Adobe After Effects or the now-deprecated Flash. Actually, it features two timelines, which means you can animate multiple objects on the same page.
While Principle’s animation and video benefits are top-notch, other areas are less impressive. Projects that don’t have a lot of 'moving parts' would be better suited to a different tool, but if accurate animations are your top priority, Principle is worth a look.
04. Marvel

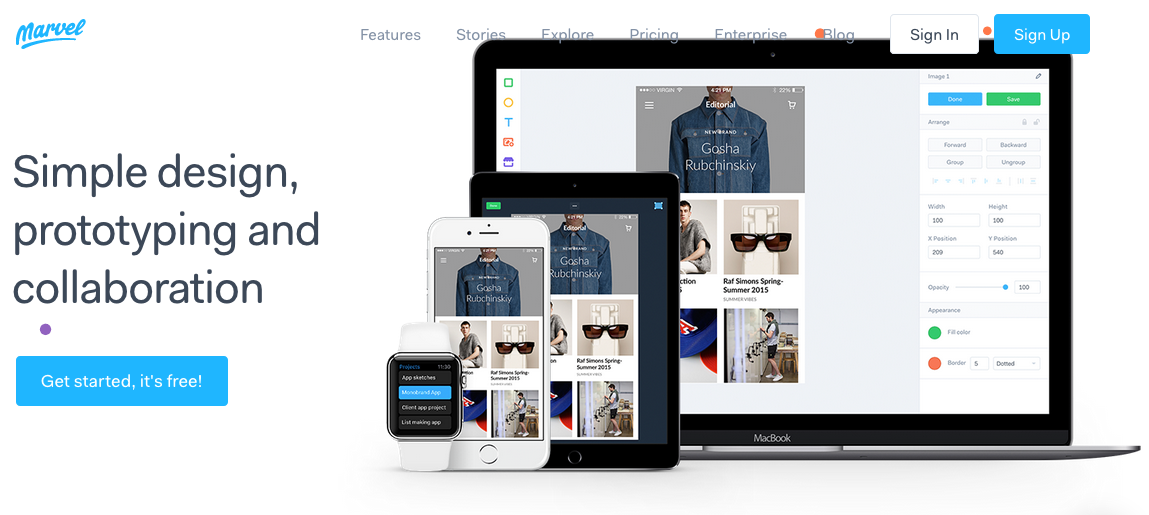
Looking for design tool that non-designers can use too? Marvel’s niche is that it’s the prototyping software for just about anyone: its highly simplified interface makes it fast and easy to learn. The tool works well for both non-designers and advanced UX folks.
Likewise, Marvel has strong integration with Photoshop and Sketch, and it definitely proves useful when importing libraries for use from Sketch.
05. Adobe XD

The latest addition to Adobe’s Creative Cloud suite, Adobe XD is one of the younger entries on this list, having been released in beta in March 2016 and in full in October 2017.
Nevertheless, this prototyping tool is Adobe’s attempt to take Sketch’s market; the two programs are already established rivals, with Adobe XD banking on high-fidelity interactions to help it come out on top.
XD is mostly self-sufficient, which is a good thing because, as an Adobe product, you’re locked into Adobe plugins. The tool’s greatest limitation so far, however, is the lack of text formatting (underline, capitalisation and so on). Still, we’re looking forward to seeing how this young contender develops in the future against end-to-end platforms.
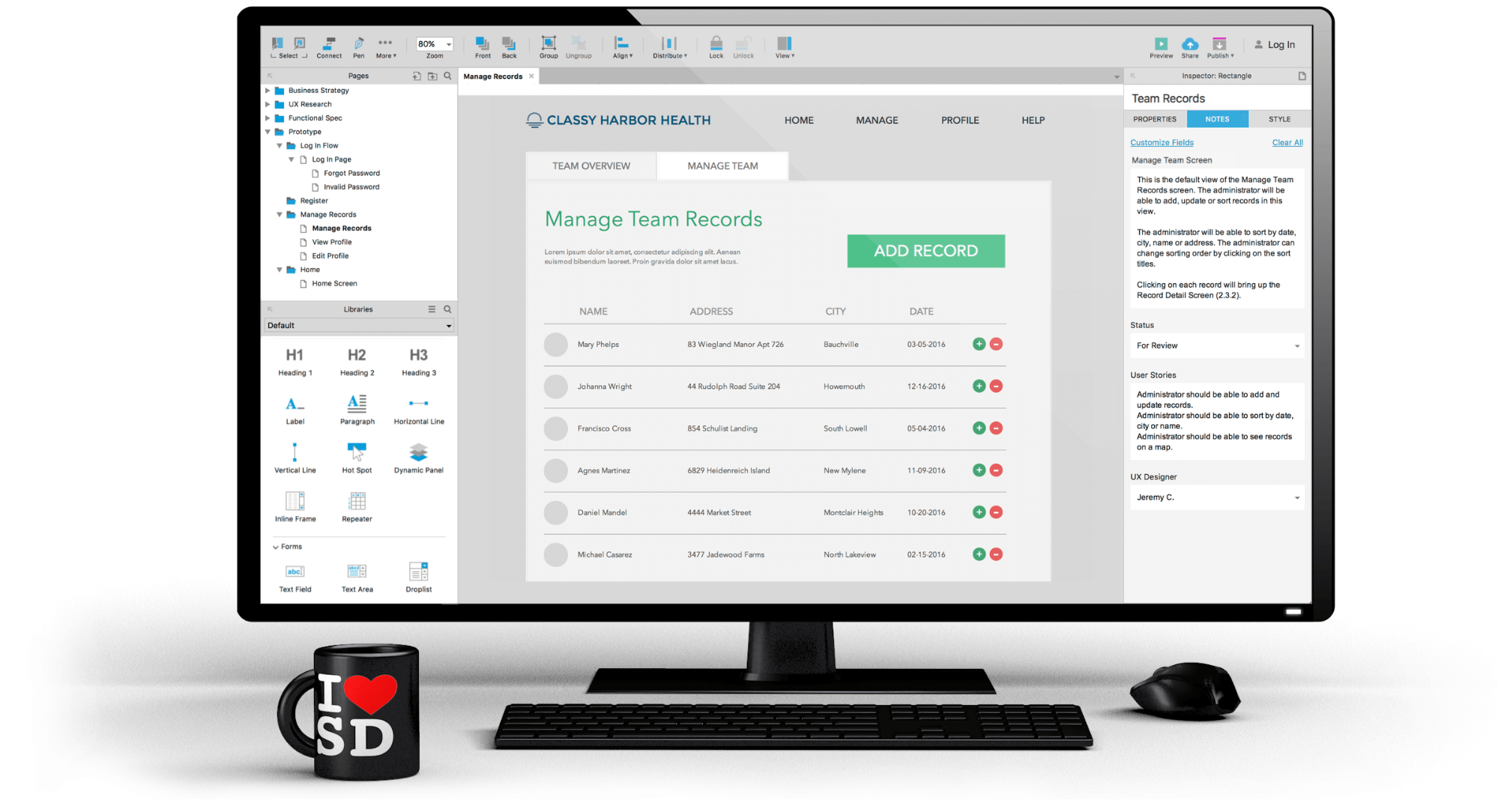
06. Axure RP

The most legacy tool on this list, Axure is known for its complex interactions (at the cost of workflow features like collaboration and developer handoff). It’s definitely one of the most complicated and intricate options around, but if you can overlook a steep learning curve, the functionality (like conditional prototyping) may be worth the extra time required to get to grips with it.
Axure RP separates itself from competitors with its complexity. While other prototyping tools try to simplify their interfaces, Axure goes in the opposite direction, offering a heavy interface to cater to designers who want more control (although alienating novices in the process).
One of the most divisive prototyping tools on the list, Axure is a love-it-or-hate-it tool. If you want more control and technical details over desktop products, you’ll love it. If you’re looking for a simpler and faster multi-device prototyping, look elsewhere.
07. Framer

Framer is a speciality prototyping tool for Apple users that requires a strong grasp to unlock its full potential. But once you’ve learned CoffeeScript (Framer’s simplified version of JavaScript), you can manipulate just about any element on the canvas to your liking.
Again, this tool isn’t for everyone, but if you’ve been meaning to pick up coding already, Framer could be a good stepping stone. It also integrates with Sketch.
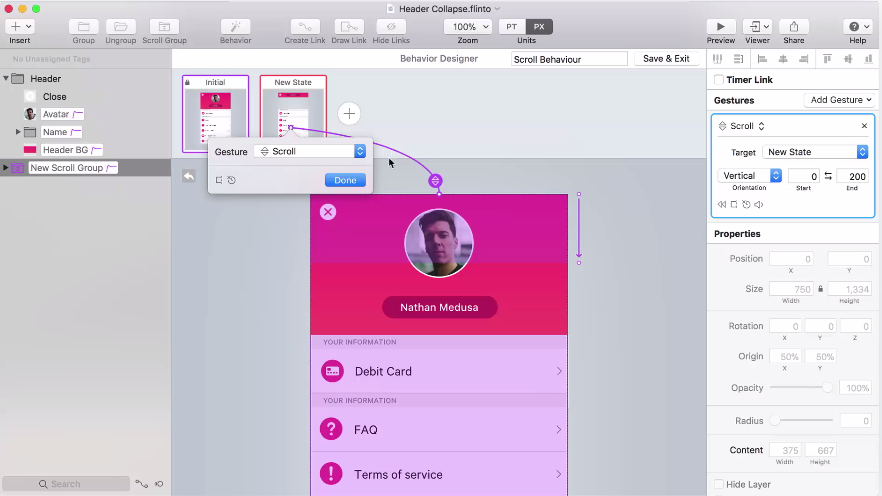
08. Flinto

The main strength of Flinto is transitions. Flinto’s entire approach, down to the format of its editor, revolves around transitions. Its Transition Designer view – an alternative of the standard canvas – allows you to manipulate or tweak each transitional element faster and with less effort than the other tools on this list. This makes it ideal for projects where you need to fine-tune the user flow between many pages, with features for controlling transition speed and previews that provide immediate feedback.
While Flinto facilitates transitions, other areas might require extra work. For example, animating different areas on the same object with different timing is a no-go. Likewise, creating different states for a single screen requires multiple pages. Small setbacks like this are the cost for increased efficiency in transition editing.
Finding the right tool for the job
As you may have noticed, each of the above eight design tools has their own unique strengths and specialties. It’s not so much about 'choosing the best' as it is about 'choosing the best for you'. For example, if complex animations are a top priority, Principle might work best. If you don’t have design experience, Marvel seems like a good option. If you only need only one tool from beginning to end, UXPin is the choice for you.
So if you want to make 2018 the time when your designs shine, it might be worth trying something new.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
