How to prototype an app directly on your iPhone
Scott Savarie takes you through prototyping an app design using free tool Napkin.
04. Getting circles

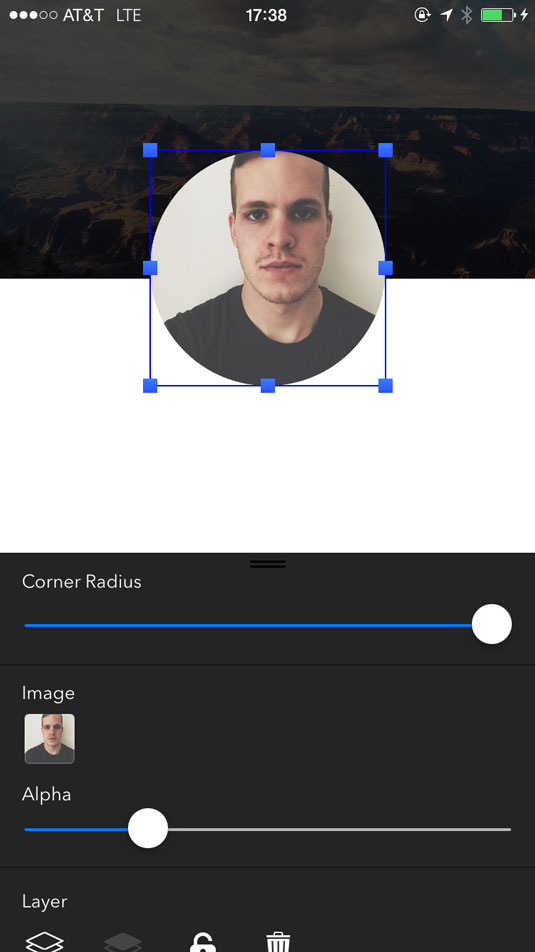
In this mock-up we're going to use a circular avatar. To get a circle with images or rectangles all you have to do is make a square and then slide the corner radius slider all the way to the right. Repeat step four, grab a photo of yourself from your camera roll and crop it to a circle.
05. Adding Text and Duplicating

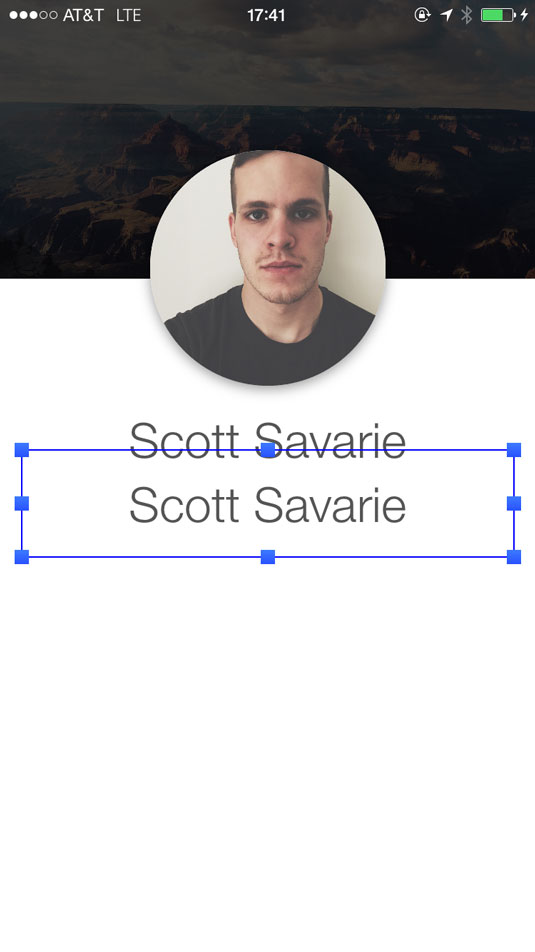
Adding text to the canvas works as you would expect at this point. Add it from the sidebar menu, and then double tap to edit it. The text field at the bottom of the editing controls will bring up the keyboard and let you change the text inside.
Once you position your text and have the size, weight, alignment and color you want, tap the label with two fingers to duplicate it. You can do this action on any shape to duplicate it. Change the text and font size here to be a subline. I used my job title, Product Designer.
06. Adding Icons

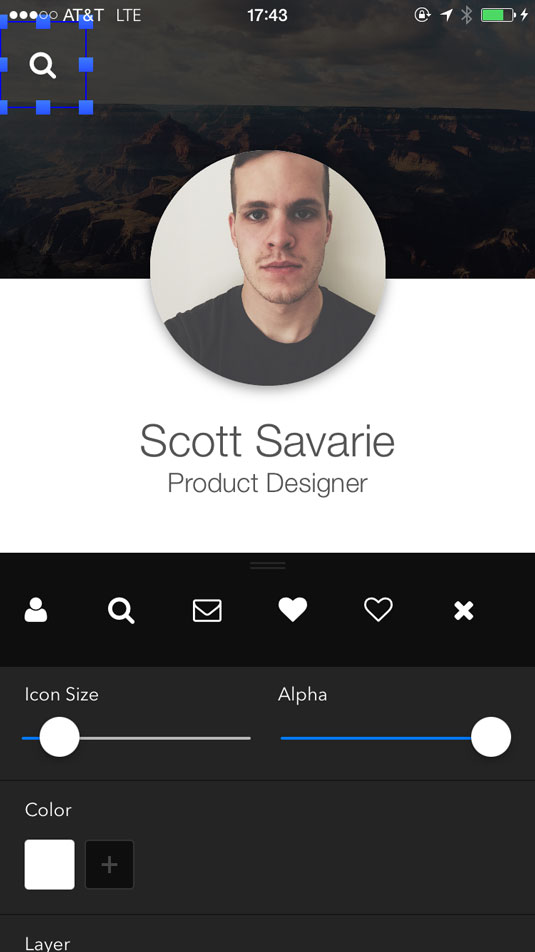
You can add icons from the sidebar menu and edit their properties just like you can with any other layer. The app comes with a bunch of common icons from the FontAwesome library. For this mock lets pick a search icon, change the color to white and position it in the top left.
07. Finishing Off

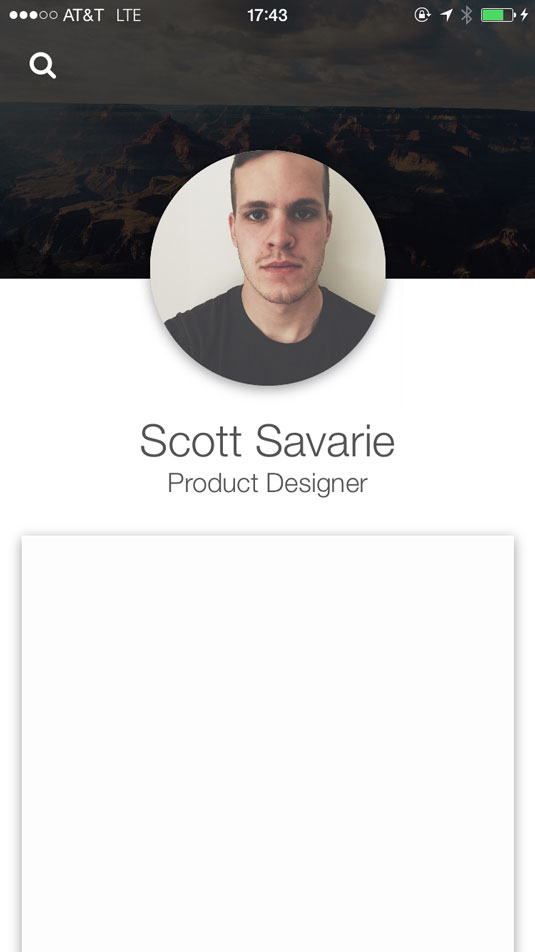
To finish off I'm going to add another rectangle to the canvas which will be a container for content. Set the color to white and give it a slight drop shadow.
At this point you can keep going and adding more layers to the canvas to make your mock more and more detailed, or you can treat it as a quick sketch of an idea which you'll take with your to the computer to finish off.
The more layers you add to the canvas, the more you'll want to start locking layers (you can do this by tapping the lock icon whenever you double tap a shape). Whenever you're finished, or want to start sketching a new idea, just take a screenshot, then you can clear the canvas from the sidebar menu.
Daily design news, reviews, how-tos and more, as picked by the editors.
Words: Scott Savarie
Scott Savarie is a Product Designer at Facebook. Follow him on Twitter at @ScottSavarie.
Like this? Read this!
- Google releases 1,000th Chrome Experiment
- The best online coding courses
- The art of mixing Google typefaces made easy

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
