5 of this year's vertical scrolling trends
What trends are we seeing in parallax and vertical scrolling websites this year, and what does it mean for the future?
03. More substantive content
As time moves on, there will be more substance to vertical scrolling as the technique beds in. Again, it's no contradiction to say that there can be an increase in best practice usage at the same time as there's a flood of horrible stuff. At the professional end of the continuum, expect the vertical scrolling craze to become more subtle; for it to become part of the toolkit and for designers to be responsible for creating re-usable templates and containers for denser content.
UX guru Jakob Nielsen amended his guidelines on online content production as tablet computing took off, defining two categories. In the red corner is 'lean forward' content – the kind of stuff we're traditionally used to on the web.
Users skim through this, don't necessarily reading every word or looking at every caption. They tend to choose their own route through that content and will often jump off if a link in the sidebar looks shinier than the content they're consuming.

In the blue corner is 'lean back' content. This the traditional engagement model we see with books and long articles in magazines. Readers, because that's what they are now rather than users, consume this kind of stuff in a linear way – from start to finish. It's more conducive to in-depth material.
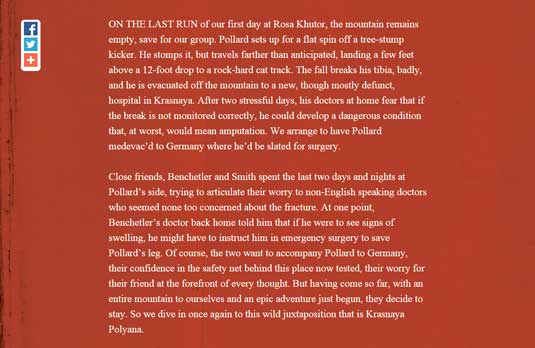
What else does the lean back model work on? Tablet media consumption – and its natural mode of presentation is vertical scrolling.
While digital magazines are struggling to take off – with subscription numbers actually falling rather than rising – scrolling web content remains popular on tablets.It fits the UX metaphors of a window you can hold, sit back in a chair with and flick through at your leisure.
04. Fewer cues
In the early days of the web it was common for links to be clearly flagged. Again, web UX expert Jakob Nielsen was well known for his diktat that hyperlinks should always be blue, always be underlined.
Daily design news, reviews, how-tos and more, as picked by the editors.
But the web's now 22 years old. Whole generations have grown up with the UX concepts behind hyperlinks – and we need them to say 'click here' or for links to to be styled with a standard #0000EE blue.

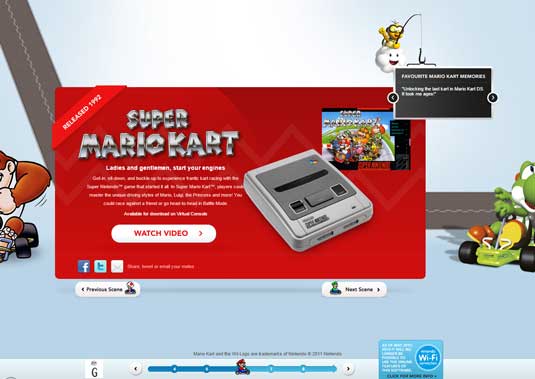
In the same way, the cues in vertical scrolling pages will begin to disappear. It's currently common to see buttons that take users from one section to the next and arrows pointing in the direction of scroll, although that is already starting to fade away. As the technique becomes a convention, perhaps the convention for longform content, these flags will no longer be needed.
05. Better authoring support
This may be more wishful thinking than a trend we can predict, but vertical scrolling sites need more intuitive production tools. As web design has become more sophisticated – and more CMS driven – the very idea of a 'web authoring tools' has fallen out of fashion, but this is one area where they would be welcome.
The meat of a vertical scrolling site can be put together in a conventional authoring tool like Dreamweaver, but the animated effects and parallax elements require third party libraries like Skrollr and Stellar.js. While these do most of the donkey work for you, they're developer tools rather than design tools.
The much-maligned Adobe Muse is nearly there. Intuitive as only Adobe can be, the introduction of parallax animation in late 2013 makes it a great program for quickly prototyping vertically scrolling pages. You can create assets in other Creative Cloud tools and throw together a demo for a developer lickety split with Muse's drag and drop animated layers. But the code? It's horrible.

The holy grail has to be an authoring tool dedicated to scrolling pages, that creates clean HTML5 and JavaScript based scrolling sites. Here's the really strange thing; one already exists. Scroll Kit.
Famously chastised by the New York Times for reproducing Snow Fall in a single afternoon (the original took the NYT's multimedia team months to create), the developers sold the company to Automattic, owners of WordPress in April last year.
Words: Karl Hodge
Karl Hodge is a technology journalist who teaches Digital Journalism at Leeds Met and writes books. Follow him on Twitter @karlhodge. This is an updated version of an article first published on Creative Bloq.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
