Passenger Focus: responsive images done right
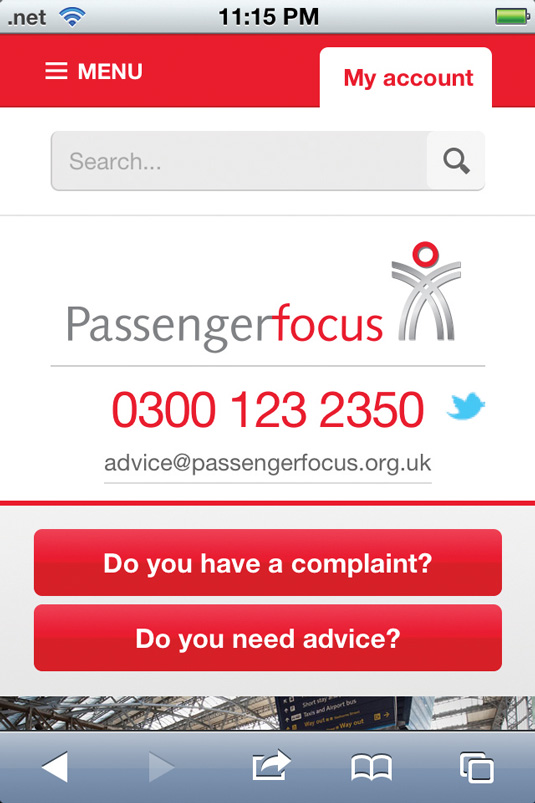
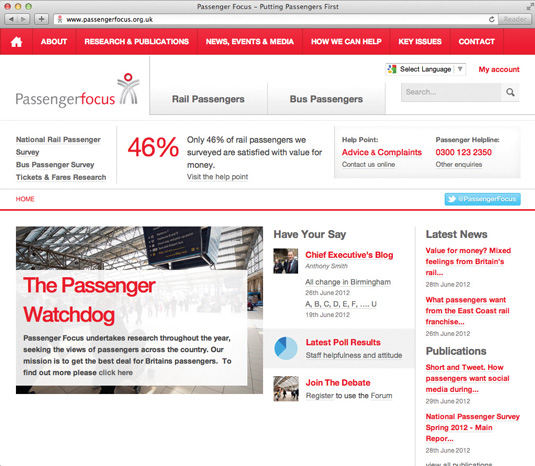
This responsive website for UK rail and bus passengers is a great example of a site that works well on hi-res displays. Paul Lloyd looks under the hood.
Words: Paul Lloyd
Passenger Focus is a consumer watchdog protecting the interests of UK rail and bus passengers, who will no doubt appreciate a new site that adapts to their device.
While the site, designed by Browser, is utilitarian and includes a header that’s quite crowded at its fullest width, the underlying layout is incredibly smart and fluid.

Like many adopting a responsive approach, images were a concern. “We could have thrown together a full-width rotating hero full of dynamic train photography and smiling commuters,” says Browser designer/developer David Bushell. “Instead we created a design that doesn’t rely on raster graphics.”

This, allied to SVG images used for logos and icons, means the site shines on hi-res displays.
Homepage requests/size: 19/389kB mobile, 29/483kB desktop
This showcase was originally published in .net magazine issue 232.
Daily design news, reviews, how-tos and more, as picked by the editors.
Now read these!
- 40 amazing examples of HTML5
- 30 web design secrets to boost your skills!
- 101 CSS and JavaScript tutorials to power up your skills

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
