11 great free UI kits for web designers
Save time and effort when designing a user interface: we round up the best UI kits for developing in CSS.
There are so many great examples of UI design on the web that some may think it's easy to create an attractive, easy to use interface. But as any web designer worth their salt will know, it's anything but. In fact, it's often the biggest challenge facing any web design project.
UI kits take the pain out of developing a solution to a design problem. They typically offer both a framework to underpin your layout, and a series of user interface elements to help convey meaning, functionality and user interaction.
Although you may be a CSS genius, it doesn't mean that with each project you undertake you need to go right back to the drawing board and start from scratch. Similarly, although it would be nice to create an entirely new interface paradigm, the simple fact is that the web is becoming mature enough that we more or less know what works and, much more importantly, so do your users.
Bringing it all together
UI kits provide a set of resources you can use to develop the user interface of your application, whether you're working in Photoshop, with developer tools for iOS or Android, or on the web. A UI kit is so named because it brings together several different parts of the user interface, including widgets and buttons, layout, typographical settings and often user interactions or feedback modules.
On the web a UI typically comes as a CSS library with a collection of fonts and images, and sometimes a small JavaScript library to provide a polyfill for any advanced functionality not supported in older web browsers. The UI every web designer is familiar with is Twitter's Bootstrap, which provides a quick way to create a consistent grid-based layout without having to develop an entirely fresh solution.
Here we've rounded up 11 brilliant CSS-based UI kits that make developing a pleasant and usable website layout quick and easy. Check them out, and let us know if we've missed your favourite in the comments at the end.
01. Get Shit Done

Creative Tim developed this free UI Kit called Get Shit Done. It makes for great customisation over Bootstrap and is very easy to use. The website itself is easy to navigate, so you'll find just what you need in a matter of seconds. "Creative Tim stands for everything a designer looks in their work: clean, functions interfaces for great products," they explain.
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Almost Flat UI

This is a nice and simple-to-use UI that's based on the Foundation framework. As a result you get a lot of refined functionality, without the need to implement SASS or develop your own aesthetic approach. Almost Flat UI also includes a series of useful widgets such as CSS panels, breadcrumbs and tabs, alerts and tooltips.
03. uikit

The simply-named uikit is a lightweight modular framework, developed in LESS. As with all the kits we're featuring here, the framework includes lots of handy components including navigation bars, buttons, tooltips and modals. There's also a solid grid system underpinning the layout. You'll find a series of pre-set themes, but also a customiser tool that's akin to jQuery UI's theme editor.
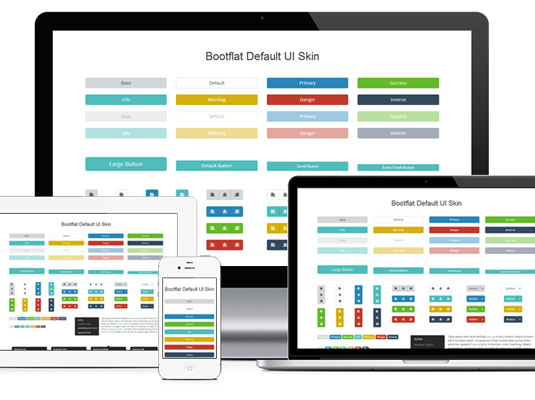
04. Bootflat

Bootflat is an open source 'flat UI' based on Twitter's Bootstrap framework. As it's an extension of Bootstrap, you'll find all the standard features here, alongside a pair of unique themes that embrace the flat design aesthetic that's found popularity recently. The perfect UI kit for lovers of flat design.
05. Yet Another UI v2

This simple UI kit, developed by Hugo Darby-Brown, is playfully named Yet Another UI (YAUI Kit) V2. As you might expect, it includes a useful set of widgets, with a focus on user input rather than simple content display. The style is big and chunky, providing a pleasing antithesis to the current fashion for minimalist, flat design.
06. Brick

Brick has been developed by Mozilla, and includes a range of user interface components designed with the modern web app in mind. Underpinning the wide range of plug-and-play elements is a robust cross-platform framework that is code-light and interestingly, for the standards-lovers, makes use of Web Components: an upcoming W3C specification for defining new DOM elements in an HTML document.
07. INK v2

Ink provides a focus on responsive layout and design, incorporating a set of useful elements that automatically reformat to fit the user's screen size without the need for you to deal with any of the mechanics yourself. It also uses a useful alternative approach to grid layout. The only caveat is that you will need to be comfortable with LESS in order to get the most out of the possibilities.
08. Flatby UI

This clean UI from designer Dennis Schipper provides a simple approach to developing your website. This is very much using the same model as Bootstrap, so will be familiar if you've used Twitter's kit. This is typical of many alternatives we could have included here, and capitalises on the growing popularity of Codepen.io as a demo and download platform. This is great for designers as it's easy to tweak the content and see how your page might work with individual kits.
09. MetroStyle Web UI

As you may have guessed from the name of this kit, MetroStyle replicates the design aesthetic of Microsoft's Windows reboot, and applies it to the web in this simple but functional set of widgets, grids and styles. It's a clean (if conservative) option if you're looking for a system that's easy to pick up.
10. Pure

Pure is a set of small, responsive CSS modules that's extremely code light, while offering an incredible range of different styles and elements. It builds on top of Yahoo's YUI library, so there's a good degree of stability and maturity, as well as the ability to only download the parts you need.
11. Futurico UI HTML Edition

A handy set of user interface elements that can be dropped into an existing page layout. This has a minimalist aesthetic about it, with some nice visual flourishes, and handy functionality such as tabs and sliders. The only downside is the need to subscribe (free-of-charge) to download.
Words: Sam Hampton-Smith
What should we add in the next update to our list? Let us know in the comments below!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
