Build a technology feature list with ExpressionEngine
Paul Sizer explains how to use ExpressionEngine to build a portfolio site that automatically lists the technologies you used on each project you complete
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
As a web designer or developer, it's vital to have a portfolio that shows visitors to your site the projects you have completed. Listing the technologies used on each one adds that little bit extra. EllisLab's ExpressionEngine handles content like this through easy-to-manage data containers called Channels. In this tutorial, we will explore how to use them.
Install ExpressionEngine 2
To follow along, you’ll need a licensed copy of ExpressionEngine 2. If you don’t already have a copy, you can purchase it at the ExpressionEngine website. EllisLab no longer offers a free version of the software, but there are several different licences available, including a $99.95 Freelancer License, which enables you to build a web presence for your business.
You can find step-by-step installation instructions on the product website, along with a lot of resources to get you started using ExpressionEngine in your work.
What we’ll build
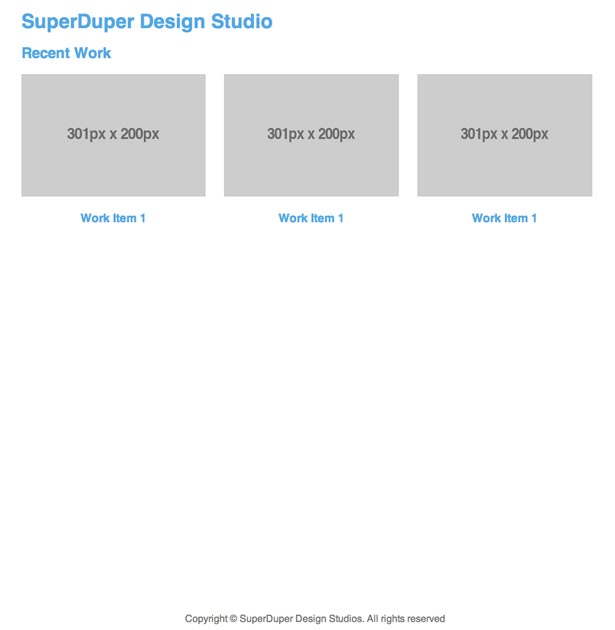
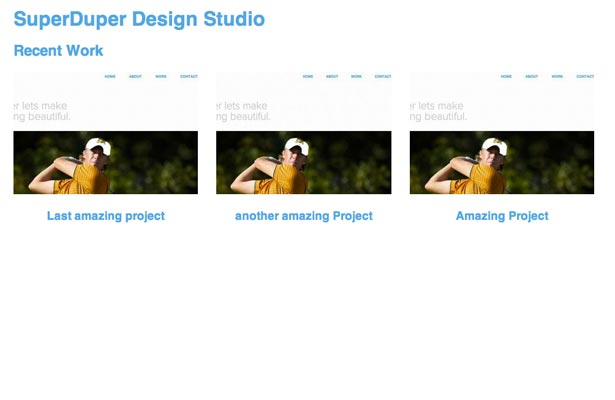
In this tutorial, we will be creating a site for the fictional SuperDuper Design Studios. The site will consist of two types of pages: the homepage and the work view pages. The homepage will list an overview of recent work.

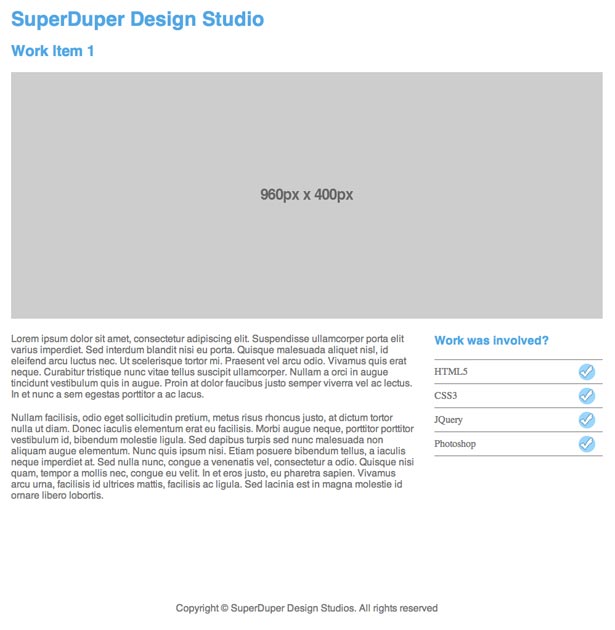
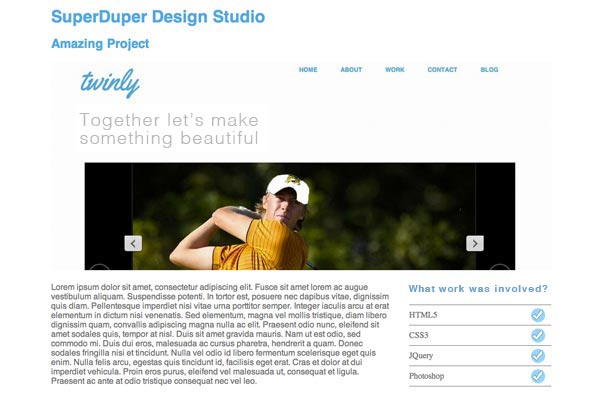
Each project image will lead to the project's own work view page. This contains a large screenshot of the website, a brief write-up, and a list of technologies used on the project.

Working with Channels
When you build up sites using ExpressionEngine, you build content based on Channels. This is the first step in creating the SuperDuper Design Studios portfolio site.
Since this is only a basic site, we only need to create one Channel called 'Work'.
In the ExpressionEngine control panel, select the Admin button at the very top, hover over Channel Administration and choose Channels. If you have a fresh install of ExpressionEngine 2, you shouldn’t see any channels listed.
Click the grey Create a New Channel button at the top right. We want our Full Channel Name to be Work. The software should now automatically create the Short Name for you: in this case, work. This lower-case name is what we’ll use in our templates when displaying the project entries using the Channel Entries tag.
Under Create new templates for this channel? make sure No is selected. Click Submit to create the channel.
With that done, you should now have the Work channel listed on the Channel Administration page. On the Channel Administration page, choose Edit Preferences. In the Channel Posting Preferences section, make sure the Automatically turn URLs and email addresses into links? option is set to No. This setting prevents ExpressionEngine from trying to create hyperlinks with URLs in our custom fields.
Now that we have created our channel, we can create custom fields to populate content.
Using Publish Forms
Publish Forms are what we use in ExpressionEngine to create content. They are made up of custom fields which we create and assign to a Channel.
Select the Admin button again, hover over Channel Administration and then select Channel Fields. Before we can create any custom fields, we need to create a custom field group. Click the grey Create a New Channel Field Group button at the top right to create a new group. The one we want to create is for the Work channel. To make it easier to keep track of which field group belongs to which channel, you should try to keep both names the same, so name the group Work and click Submit to create it.
Now that we have created our group, we are almost ready to add the fields themselves. If you look at the first image in this tutorial, you will notice that the index page includes a title and an image for each of the projects it lists. In order for us to show images, we need to set up an upload destination to hold all of our portfolio images.
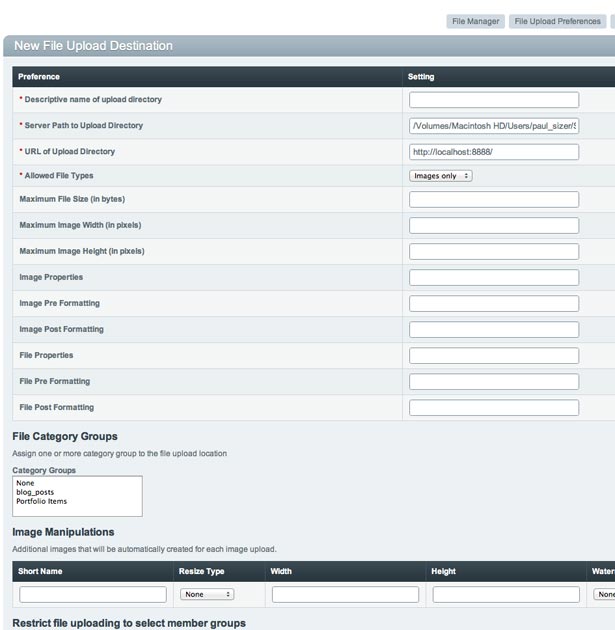
Click on the Content button at the top of the control panel, and choose Files, then File Upload Preferences. On the right, click the grey Create New Upload Destination button. You should be presented with the form shown below.

Fill out the form, providing a descriptive name, valid server path (you can use the /images/uploads directory that already exists) and URL. The directory in which you want to save the images must already exist, so be sure to create it on your server first.
We know that directory we are creating is only going to hold our portfolio images, so we can set the Allowed File Types to Images only. Looking back at our designs, we know that on the work detail pages, the Maximum Image Width will be 960 pixels and the Maximum Image Height will be 400 pixels, so we can set these on the form. Instead of us having to upload two different images, one for the work detail page (960x400) and one for the index page (301x200), we can set up Image Manipulations.
Under Image Manipulations, we can add an additional image size for the index page by adding a Short Name called home and set the Resize Type to Crop, the Width to 301 and the Height to 200. This will then automatically create a cropped version of our image for us to use on the index page. Don’t forget to click the red button with the + sign. After you have done this, click the Submit button.
We are now ready to start adding our custom fields. Click the Admin button again, hover over Channel Administration and then select Channel Fields option. Under Channel Fields select the Work group name we created earlier.
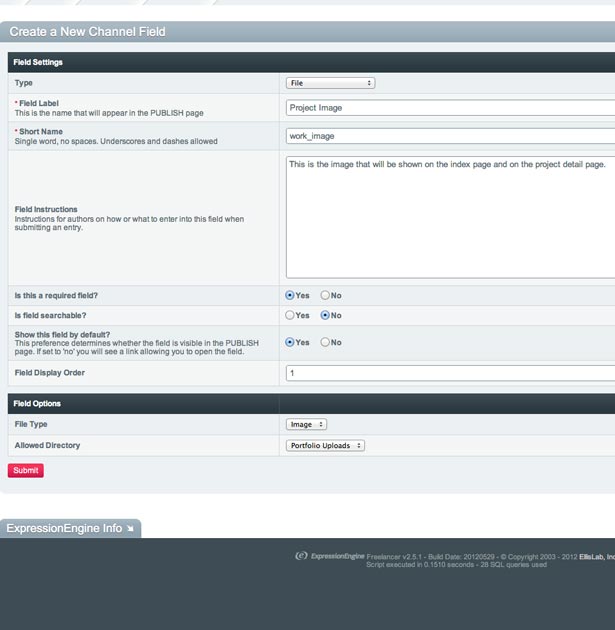
Click on Create a New Channel Field at the top right and you should see a form. There are several settings for each field. We’ll walk through this one together, then you will do the others on your own.
Custom fields in ExpressionEngine can be different field types. There are common field types such as Text Input fields and Textareas, but you can even have a Relationship field or File field for uploading files or images. For our project image we want to use the File field type. Select it from the list.
The Field Label is the form label that appears next to the field in the published form. We want this name to be as clear as possible. Let’s use the label Project Image. The field name is how we’ll reference this field in our templates; it has to be a single word, but can contain an underscore or dash. I prefer to namespace my fields by using a prefix with the name of the channel. This makes it easier to remember which fields belong to which channels. Type in work_image for the field name.
For the Field Instructions, briefly describe what should be entered into this field. Every project has to have an image, so make sure Is this a required field? is set to Yes. We can leave the Field Display order set to 1 so the field will display first.
Under Field Options we can set the File Type to Image because we know that we will only be uploading images. We can then set the Allowed Directory to the directory we created earlier.
Your form should look similar to the one below.
Daily design news, reviews, how-tos and more, as picked by the editors.

Once you are happy, click the red Submit button to save the field.
This is only the first Channel Field. Next, we need to create fields for the rest of the content we need to capture. (ExpressionEngine automatically creates a field for the title, so we don't need to worry about that one.) Below are the rest of the fields that we will need to create.
• Project URL
Type: Text Input
Field Label: Project URL
Short Name: work_url
Is this a required field? No
Default Text Formatting for This Field: None
• Project Description
Field Type: Textarea
Field Label: Project Description
Short Name: work_desc
Is this a required field? Yes
Default Text Formatting for This Field: None
To use a Channel Field Group, it must be assigned to a Channel. Go to the Admin button, hover over Channel Administration and choose Channels. Next to the Work channel, click on Edit Group Assignments. For the Field Group option, choose Work and then click Update to complete the assignment. Now, if you choose the Content button, hover over Publish and choose Work you should be able to see the Publish Form for our Work channel.
Creating categories
Now that we have created all of our Channel Fields, we are ready to create our Categories that we will need to list the technologies we used on the project.
Select the Admin button, hover over the Channel Administration option and then select Categories. You should be presented with a page that has no categories listed. To create some categories, select the grey Create a New Category Group button in the top right. In the form, type a name of the category and then click the red Submit button. I chose to call my categories Portfolio Technologies.
Now that we have created the category group, we can create some categories for each of the technologies. Select Add/Edit Categories, then the grey Create a New Category button.
In the Create a New Category form, fill out all of the details for each of the technology categories you want and click the red Submit button. For this example, we do not need to add parent categories. I created a new category for each of the following.
- HTML5
- CSS3
- jQuery
- LESS
- PHP
To use a Category Group it must be assigned to a Channel. Go to the Admin button, hover over Channel Administration and choose Channels. Next to the Work channel, click on Edit Group Assignments. For the Category Group option, choose Project Technologies and then click Update to complete the assignment. Now, if you choose the Content button, hover over Publish and choose Work, you should be able to see the Publish Form for the Work channel. If you click the Categories tab, you should see all of the categories you just created.

Using the Publish Form, go ahead and add three Work entries to your site with different technologies selected for each under the Categories tab. We’ll need these entries in the next section when we start working on our templates.
Setting up Templates
Before we can start showing any content, we need to first create the Templates. Click on the Design button at the top of the screen and, under Templates, choose Template Manager.
Click on the New Group button to create a new Template Group. In keeping with our naming convention, we’ll name it Work. Leave the rest of the form as it is and then click Submit to create the group. You should see the group selected and a template called 'index'. ExpressionEngine automatically creates an index template for every template group. Even if we don’t use it, which we won’t for this tutorial, the template is required and cannot be deleted.
We also want to create a Template Group called Site. When creating this group, we want to make sure we check the option to make the index template the site’s homepage. You should now have two template groups: Work and Site. We need to create one template inside of Work called view. This template will be what ExpressionEngine will use to show the individual project pages. The index template in the Site group will be our homepage.
With the set-up process complete, we’re ready to bring our site to life. To get started, you’ll need to have the static templates (index.html and view.html) for this article at hand. You can find them in the Assets download for this tutorial, within the Static Files directory. In the same directory, you will find a folder titled css. Make sure you have uploaded this to your server.
Let’s start with the homepage. Copy the contents of index.html into the index template in the Site group. Load the Site homepage in your web browser and you should see the static template. We’ll start with the list of projects. Find the first div with the class "workItem". We want to wrap a channel:entries tag pair around this div.
If you look at the static HTML, you’ll notice the first and last item have a class of "first" and "last". This is so the three items will render properly with equal spacing. We will only use one instance of the list item markup in our template because ExpressionEngine loops through all of our entries and prints everything inside of the channel:entries tag for each item. To add the class to the first and last item we need to have a switch inside of our channel:entries tag.
Our code will look like this:
<h2>Recent Work</h2> <div id="recentWork"> {exp:channel:entries channel="work"} <div class="workItem {switch="first||last"}"> <a href="{title_permalink='work/view'}">{work_image:home wrap="image"}</a> <a href="{title_permalink='work/view'}"><h3>{title}</h3></a> </div> {/exp:channel:entries} </div>With the index page done (you can see the result below) we can now move onto the Work view template, which is located in our Work Template Group. Open up view.html from the Static Files directory and copy the contents into the view template in ExpressionEngine.

We only need to add one bit of code to the view template to make it display the portfolio entry we have clicked on from the list on the homepage. ExpressionEngine will display the entry based on the URL.
Our code will look like this:
{exp:channel:entries channel="work" limit="1"}<div class="work"> <h2>{title}</h2> {work_image wrap="image"} <div class="workinfo"> <p>{work_desc}</p> </div> <div class="sidebar"> <div id="categories"> <h3>Work was involved?</h3> <ul> <li>HTML5</li> <li>CSS3</li> <li>JQuery</li> <li>Photoshop</li> </ul> </div> </div></div>{/exp:channel:entries}If you click on a project from the homepage of the site, it should now load the view page for that project.

We still have one more thing to do, which is to make the categories dynamic. This may not look as easy as the rest of the code we have written, because we need to combine two tags to give us exactly what we need. Let's look at what each of the two tags does.
Inside the channel:entries tag, we can use the built-in categories tag to display the names of the categories we have associated with the project, but this will only give us what we want as text, which makes our lives hard when it comes to styling the categories.
The code for this looks like this:
{categories}Web Design{/categories}However, there is another tag we could use that presents the categories to us as a nice unordered list that is lot easier to style using CSS. The only problem with this is that it will display every category we have, not just the ones we have selected for the project.
The code for this looks like this:
{exp:channel:categories style="nested"} Web Design{/exp:channel:categories}What we need is a combination of the two. If you look as the documentation, you will find that the {exp:channel:categories} tag has a show option which takes in a piped string of category ids (ids separated by a |). When you implement this in the work view page, the final code should look like this:
{exp:channel:entries channel="work" limit="1"}<div class="work"> <h2>{title}</h2> {work_image wrap="image"} <div class="workinfo"> <p>{work_desc}</p> </div> <div class="sidebar"> <div id="categories"> <h3>Work was involved?</h3> {exp:channel:categories style="nested" show="{categories}{category_id}|{/categories}"} Web Design {/exp:channel:categories} </div> </div></div>{/exp:channel:entries}Your portfolio site should now be complete. Why not continue to add pages to it and use the other features that ExpressionEngine has to offer, like the contact form for a contact page?

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
